Gallery Block
Description
CMS Customizations described in THIS documentation.
Tile block with optional header.
- User can add Title
- User can add header text
If title is not empty, add divider under title.
User can choose between 2 and 6 blocks.
Examples
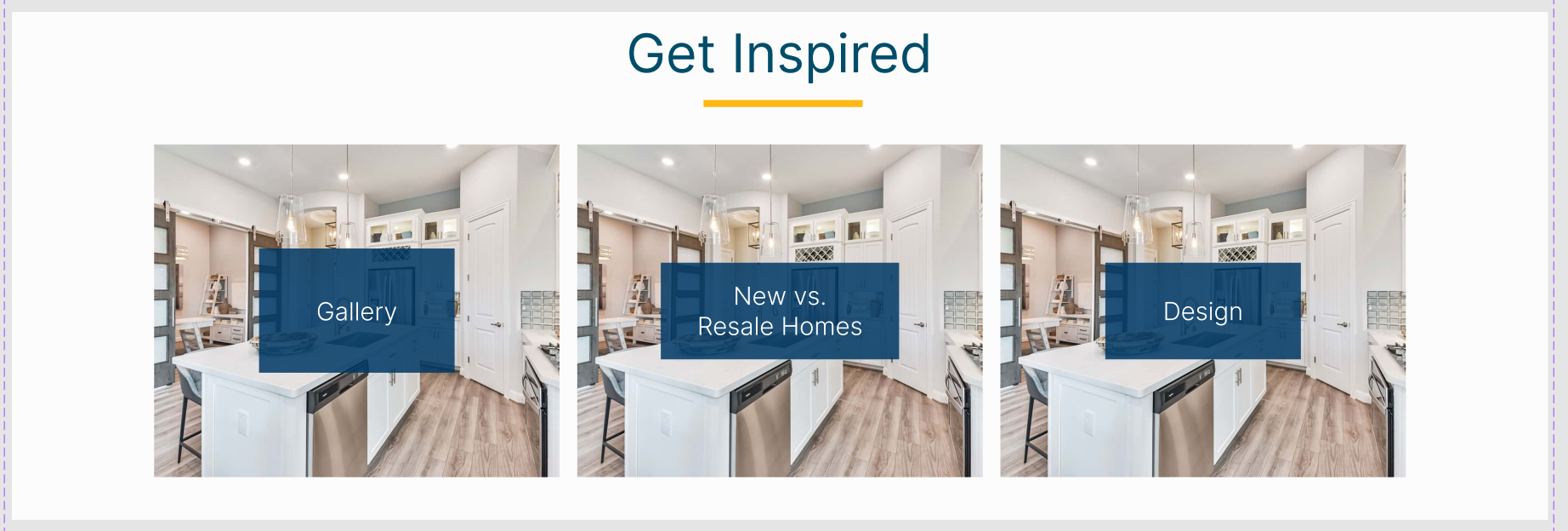
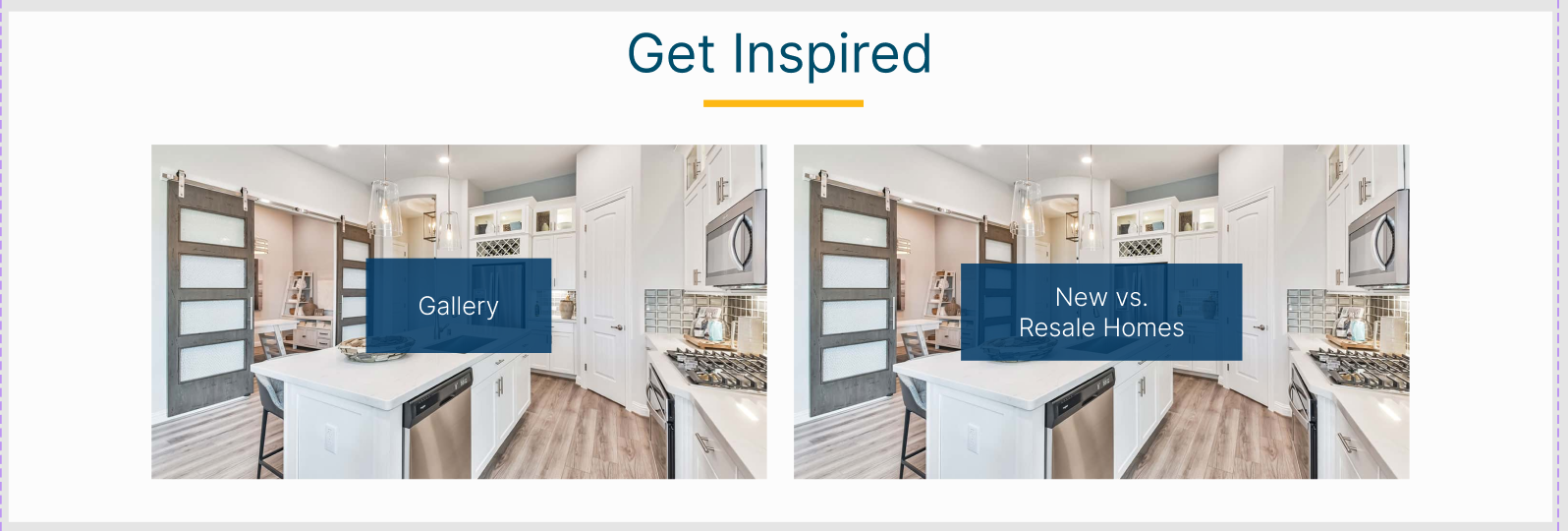
- Desktop
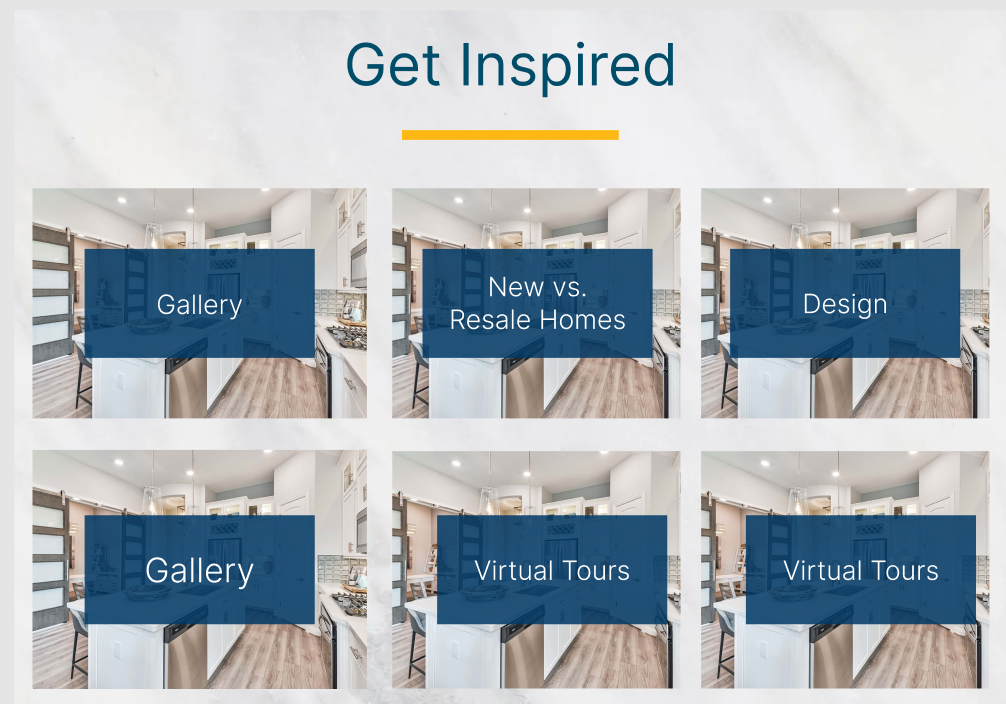
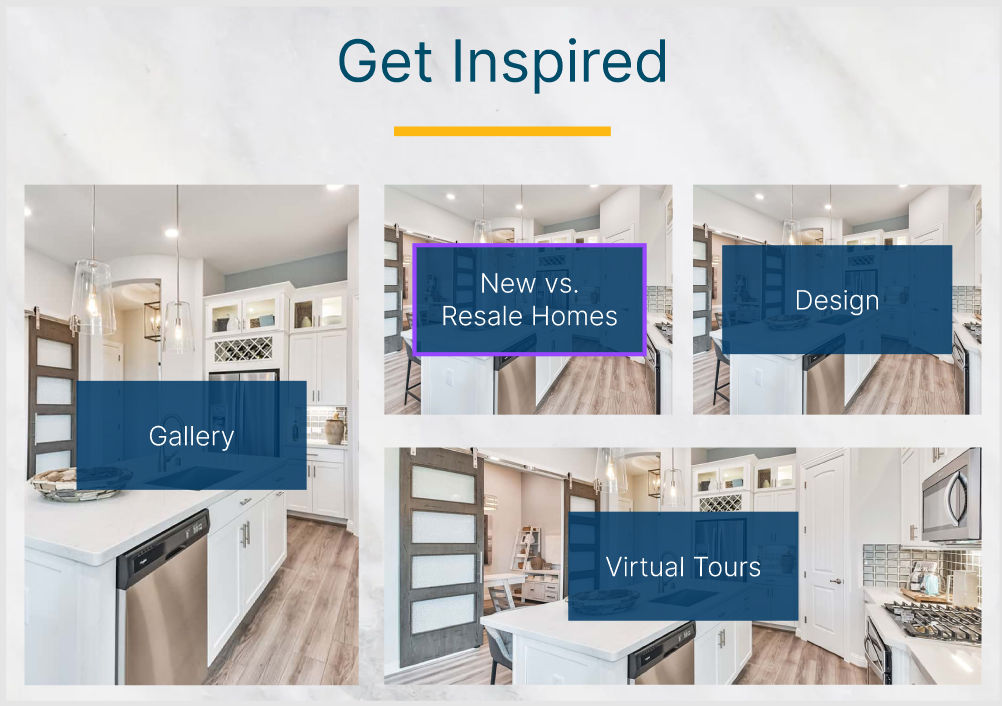
- Tablet
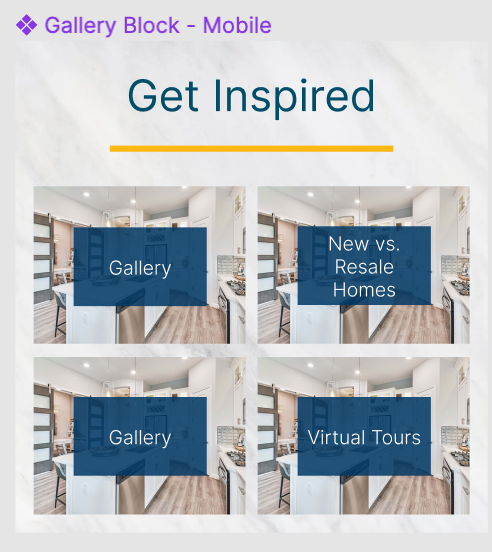
- Mobile
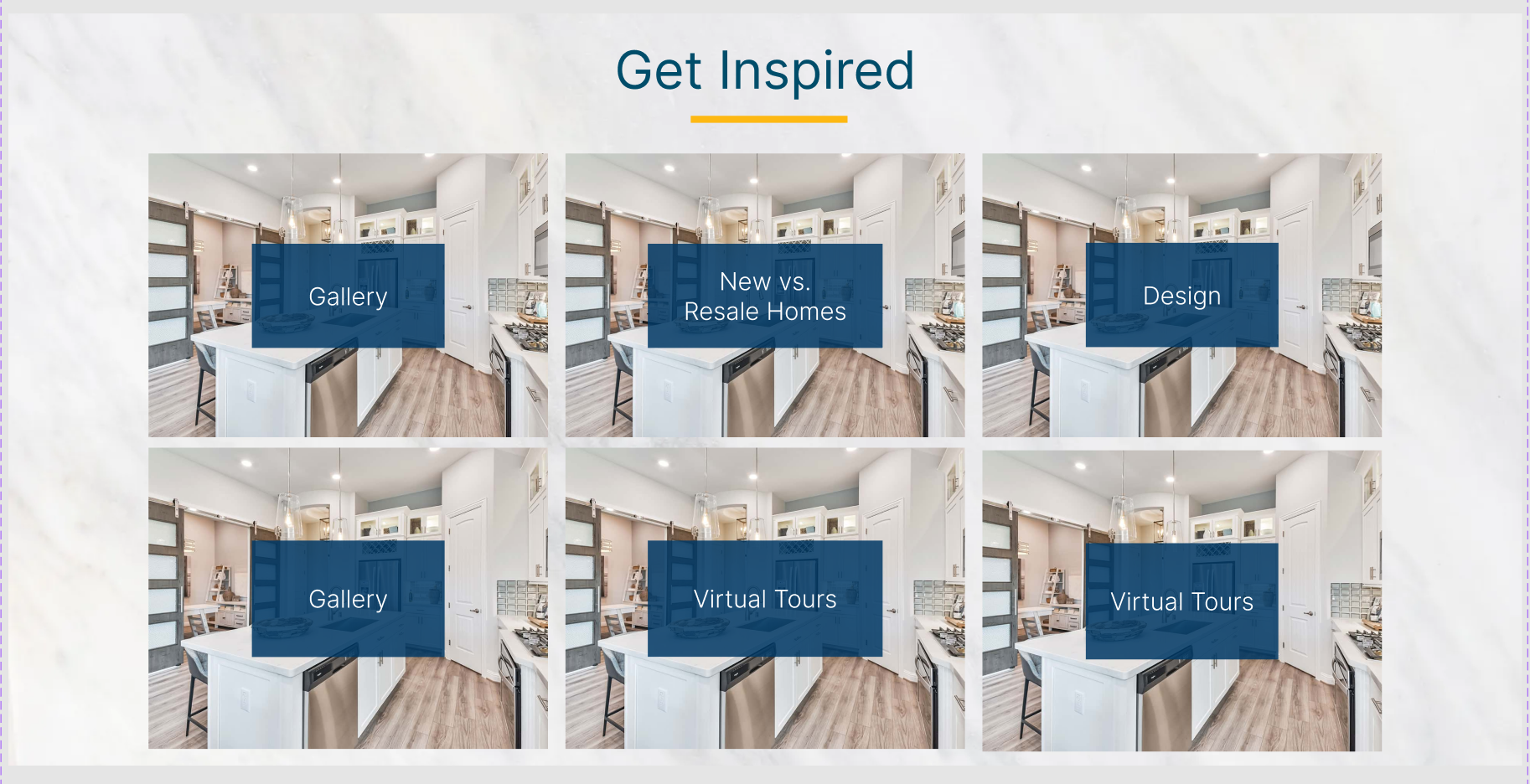
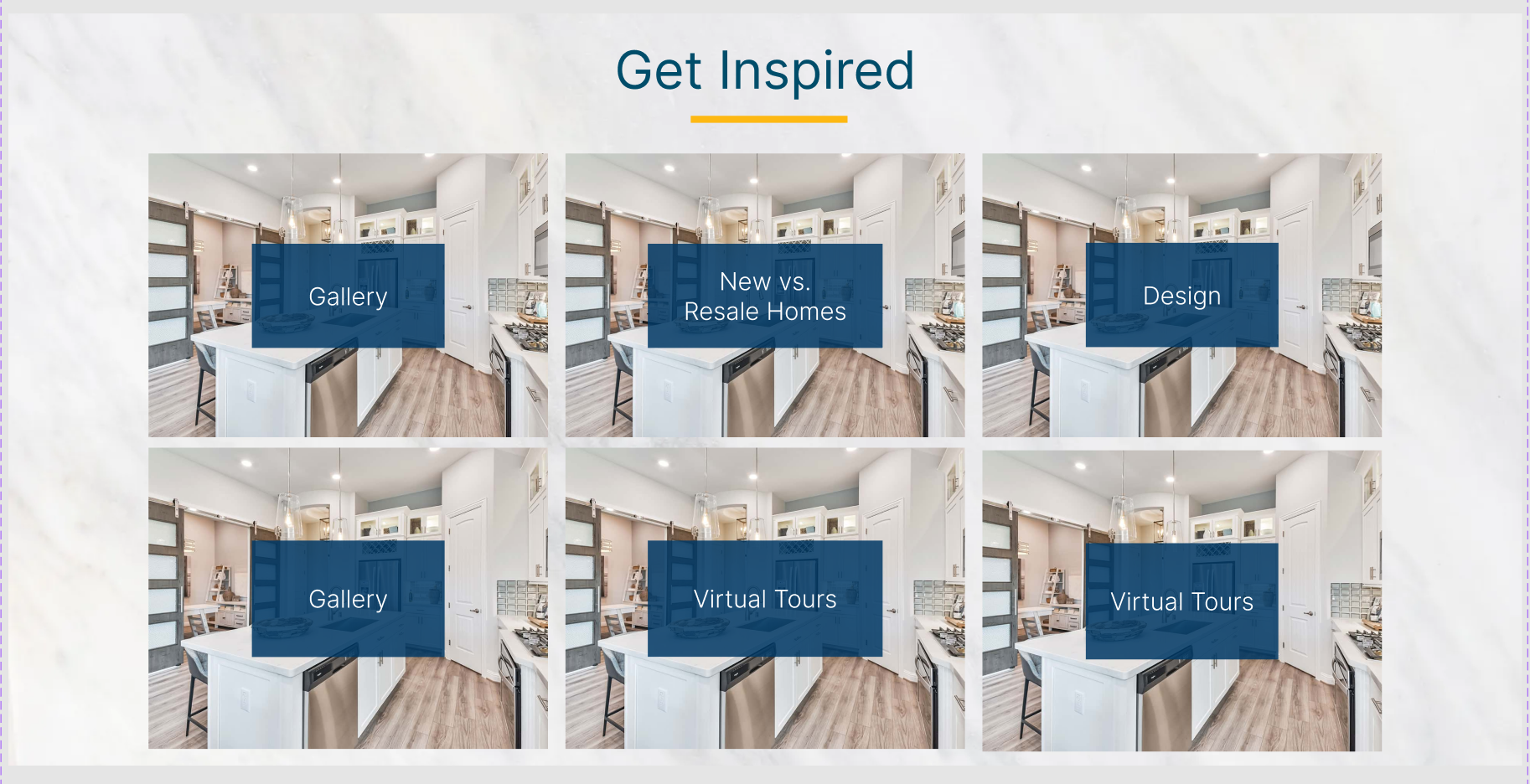
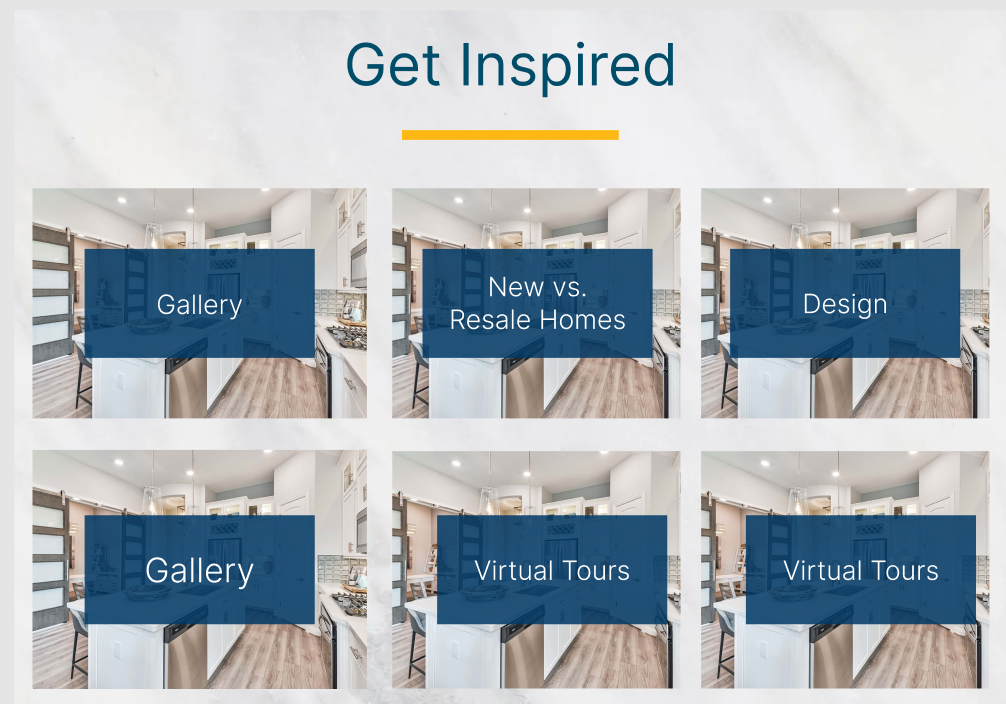
Gallery with 6 blocks:

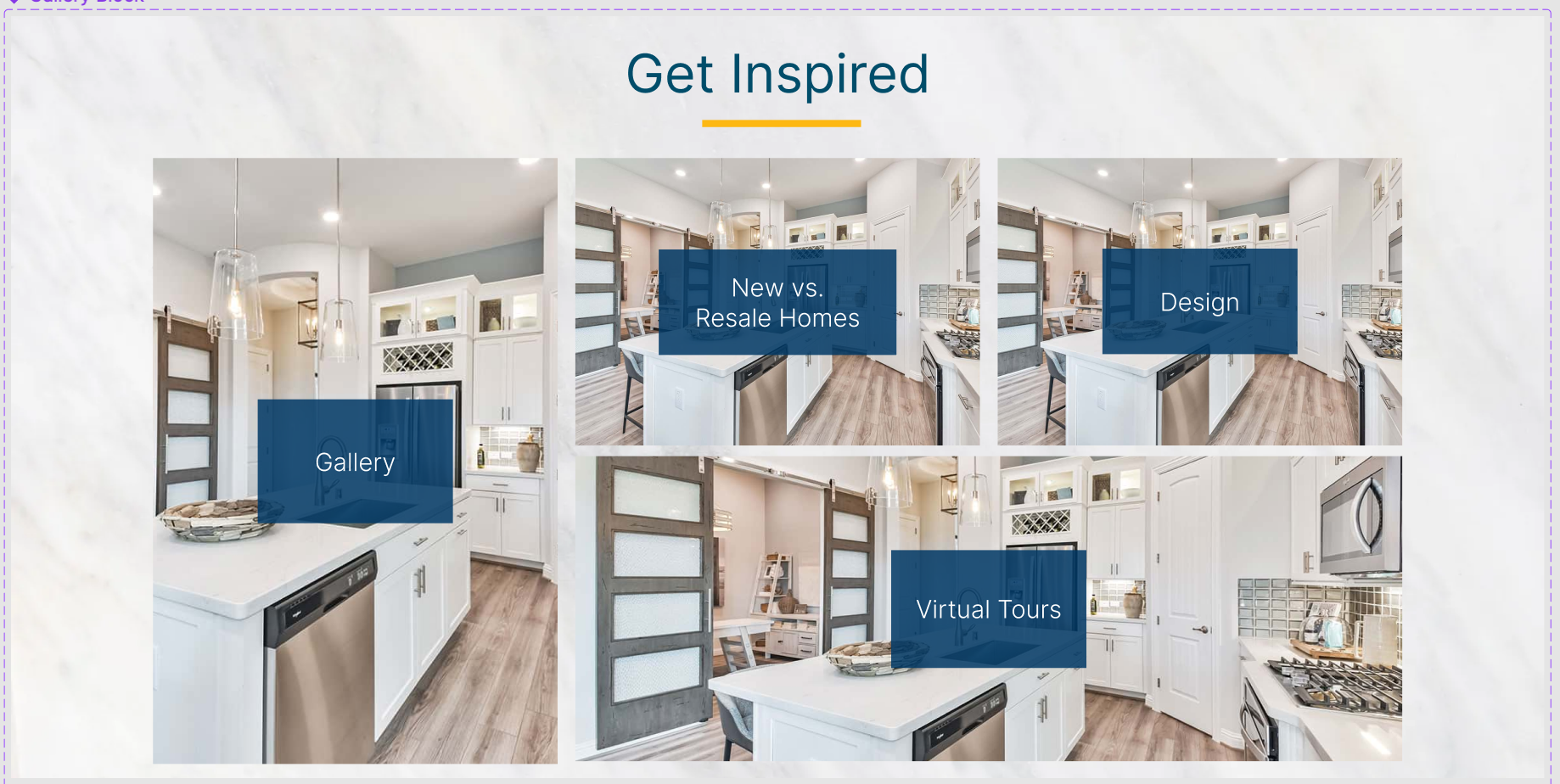
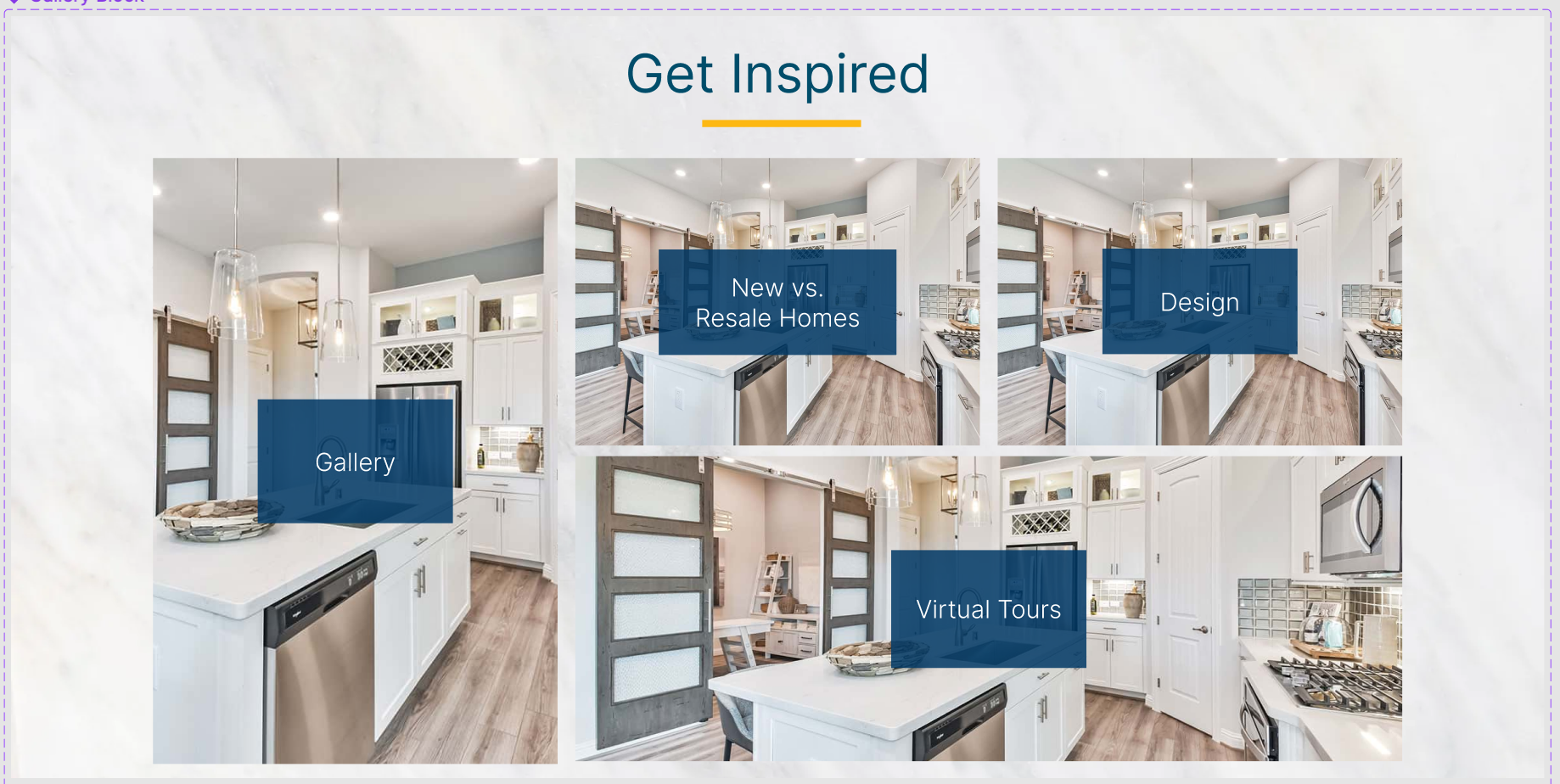
Gallery with 4 blocks:

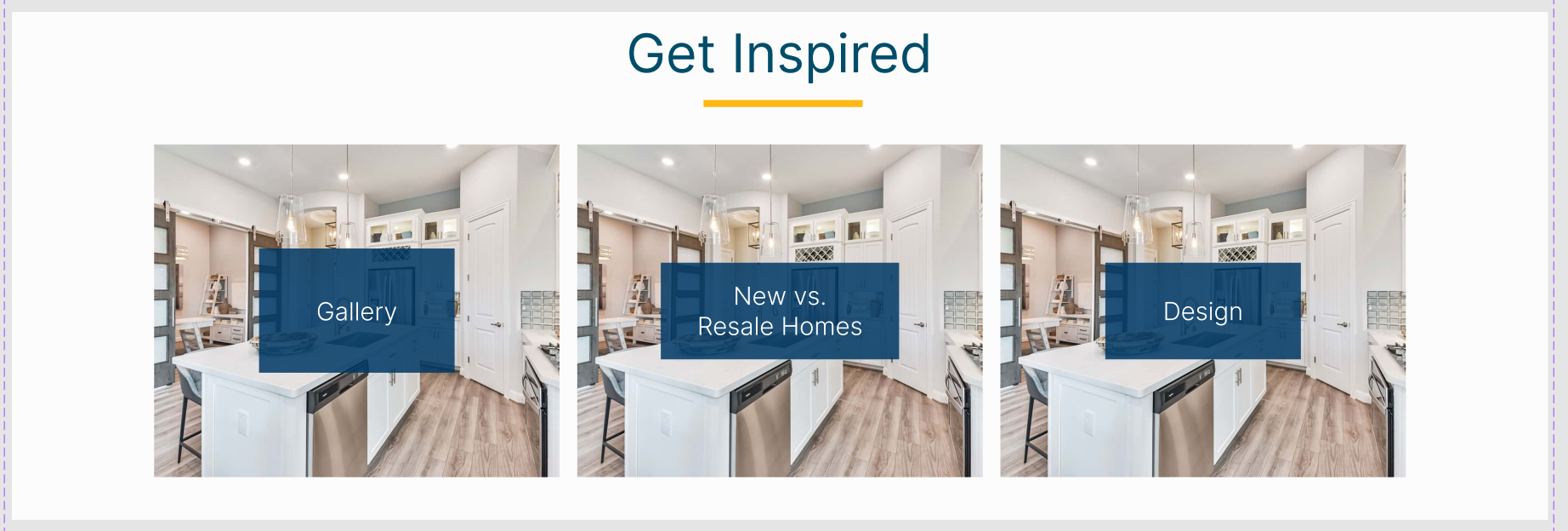
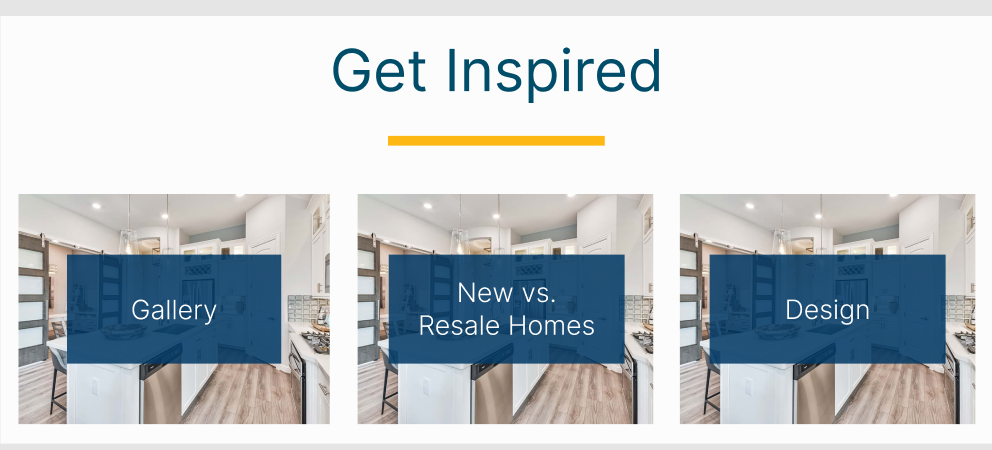
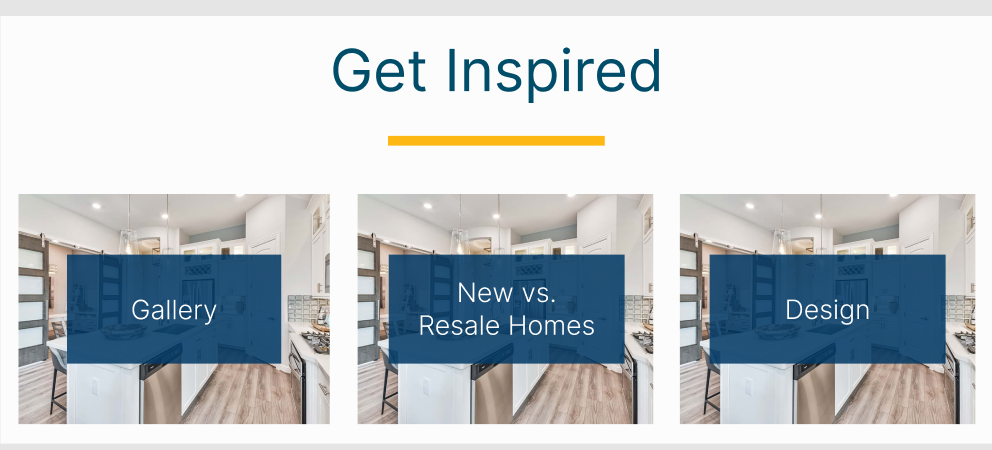
Gallery with 3 blocks:

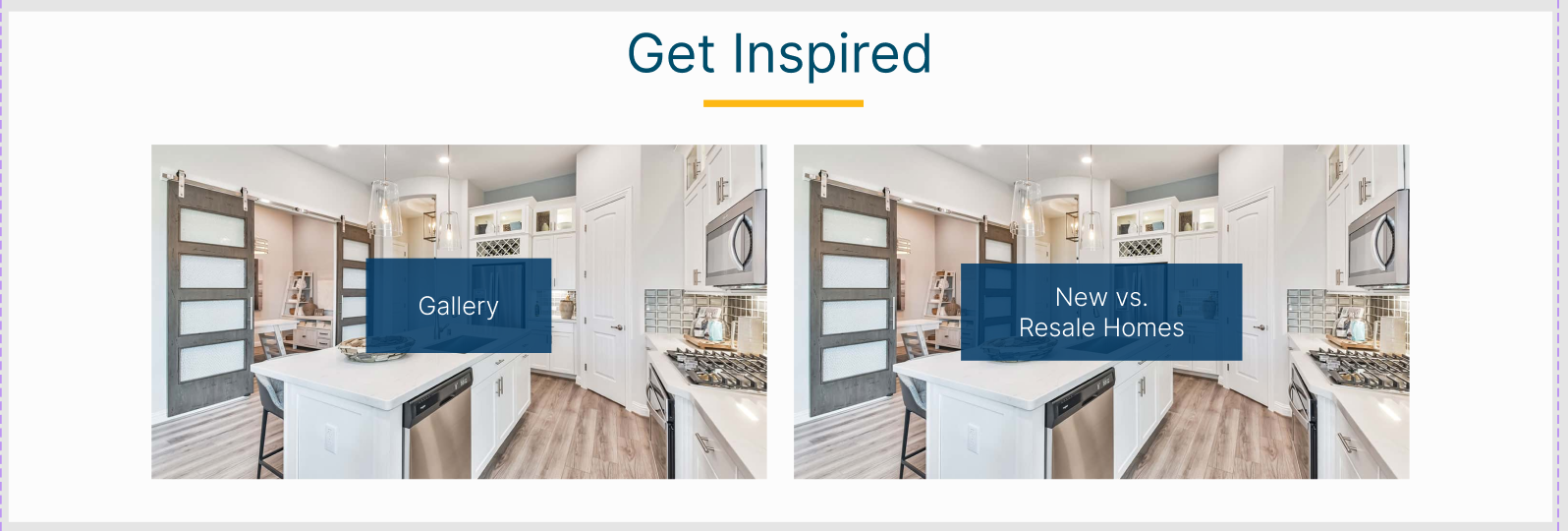
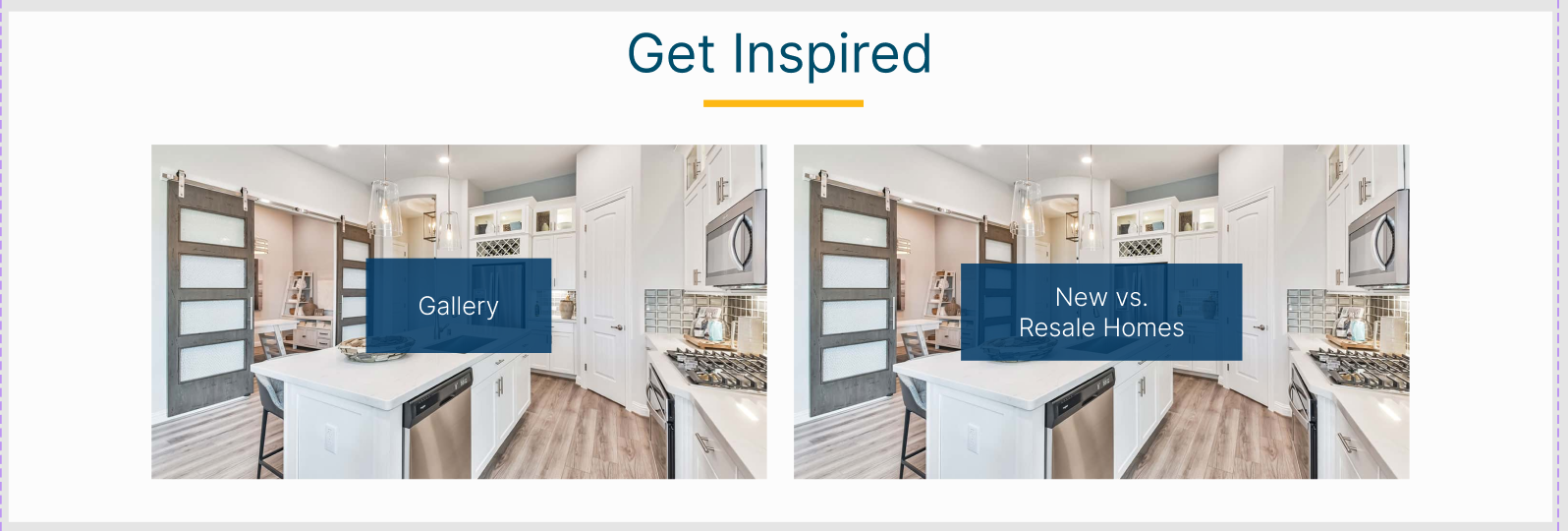
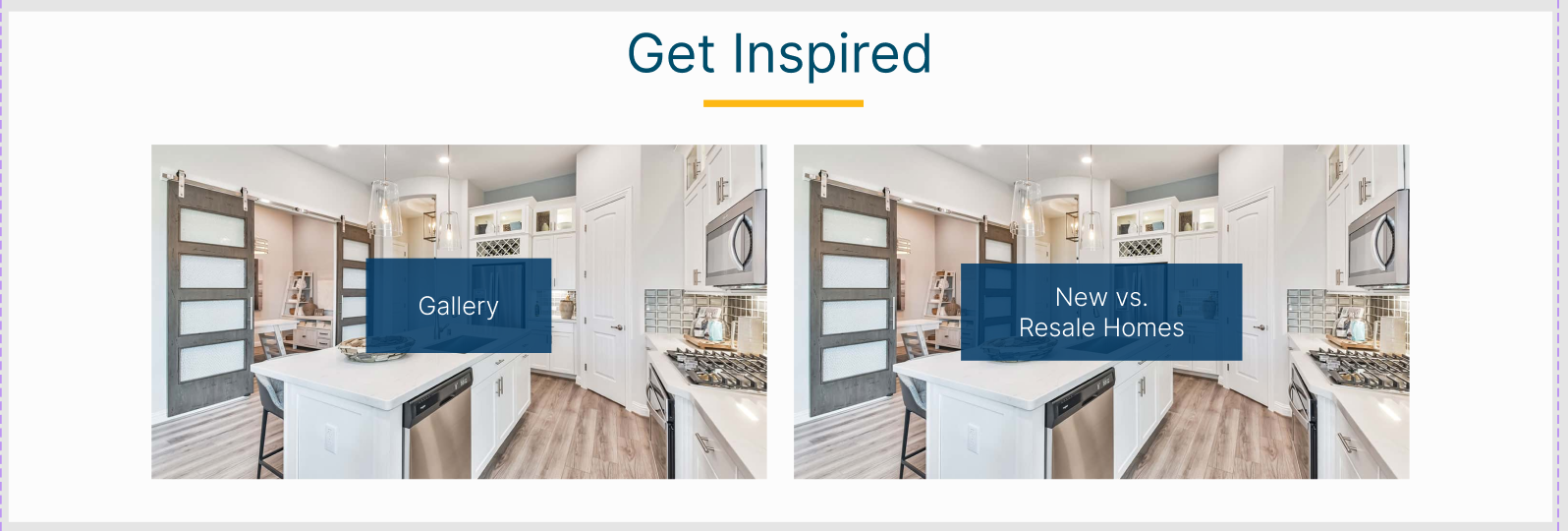
Gallery with 2 blocks:


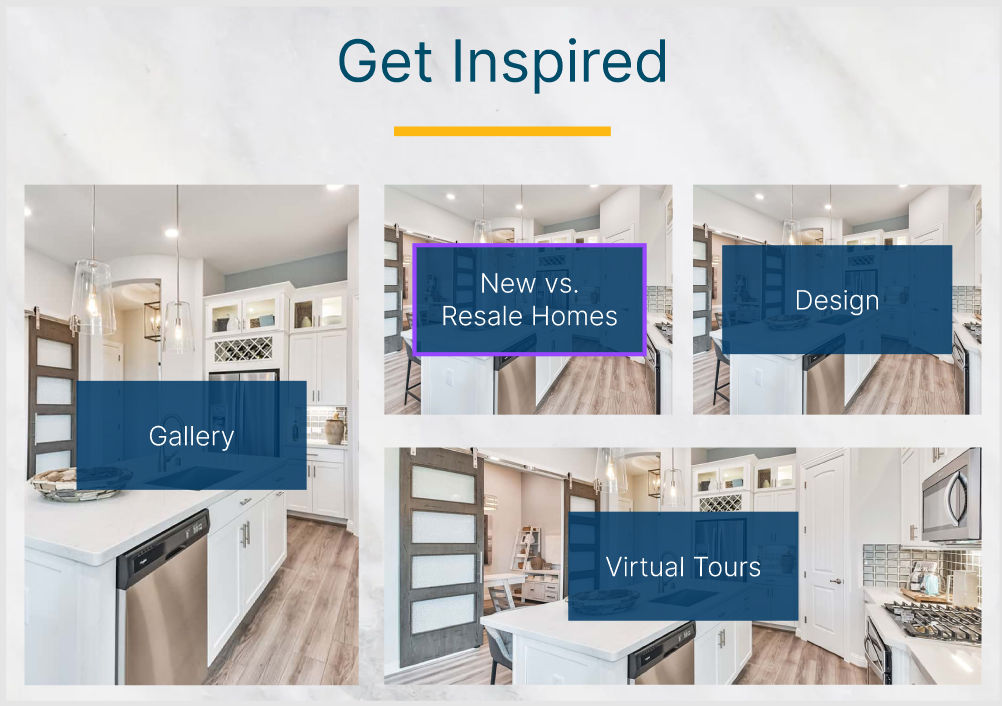
Gallery with 4 blocks:

Gallery with 3 blocks:

Gallery with 2 blocks:

Gallery with 6 blocks:

Gallery with 4 blocks:

Gallery with 3 blocks:

Gallery with 2 blocks:


Gallery with 4 blocks:

Gallery with 3 blocks:

Gallery with 2 blocks: