2 - Column Block
Description
CMS logic described HERE.
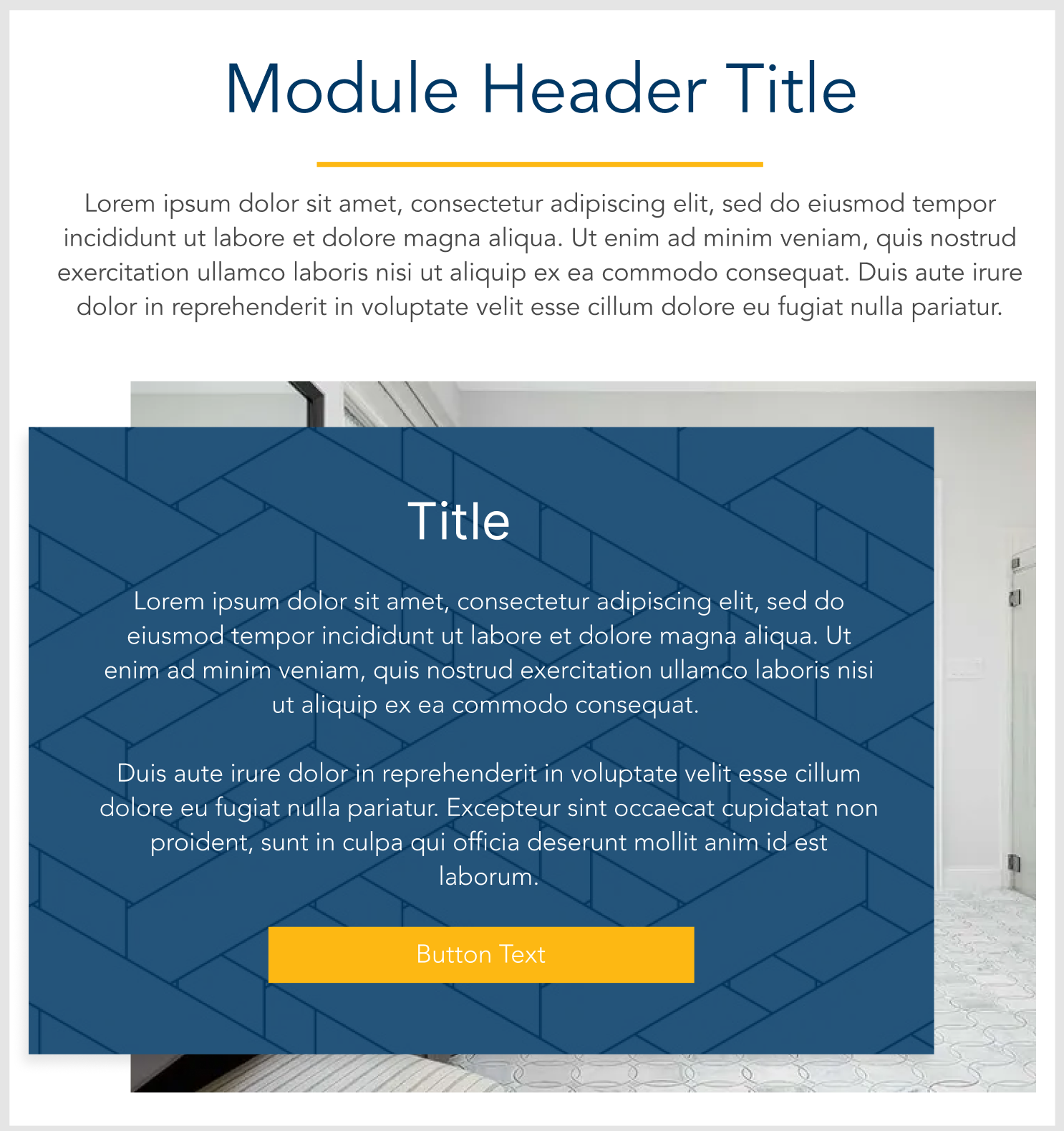
Fully customizable multi-functional block of 2 Columns and optional header.
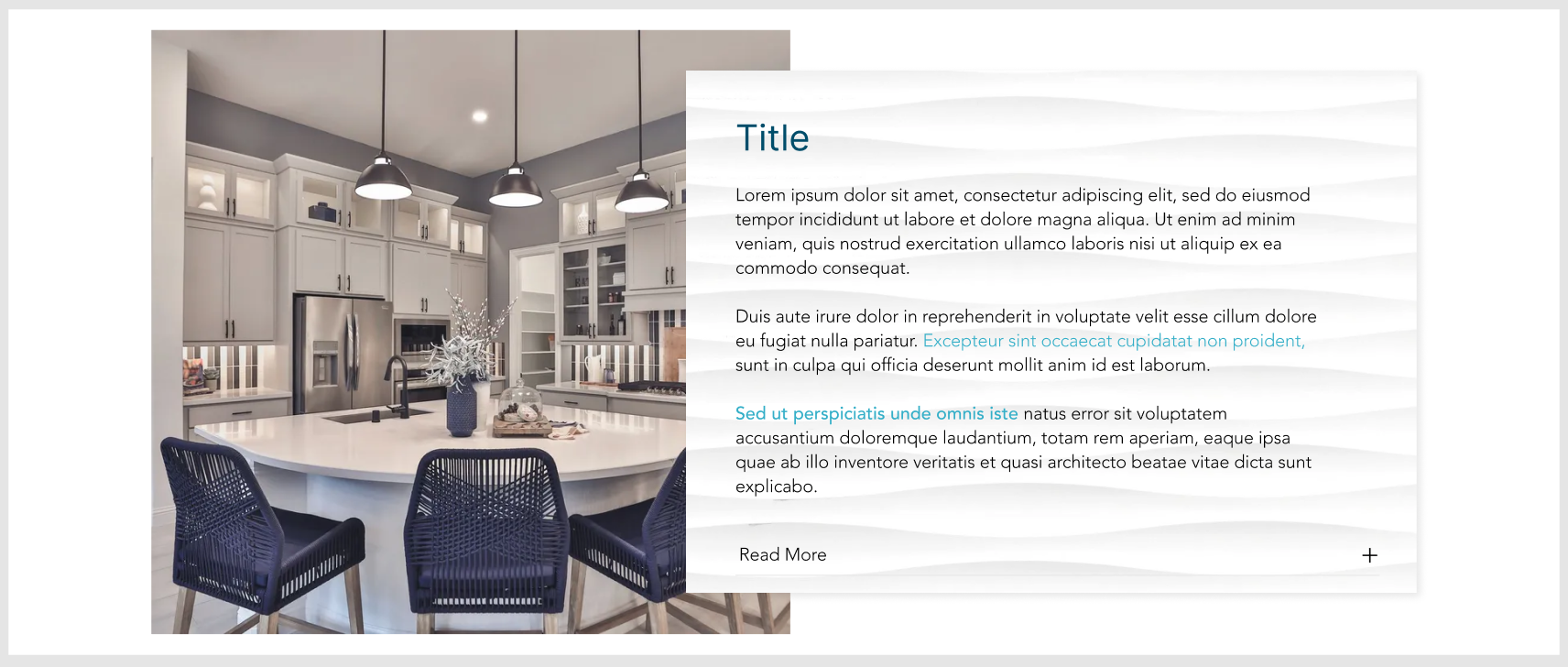
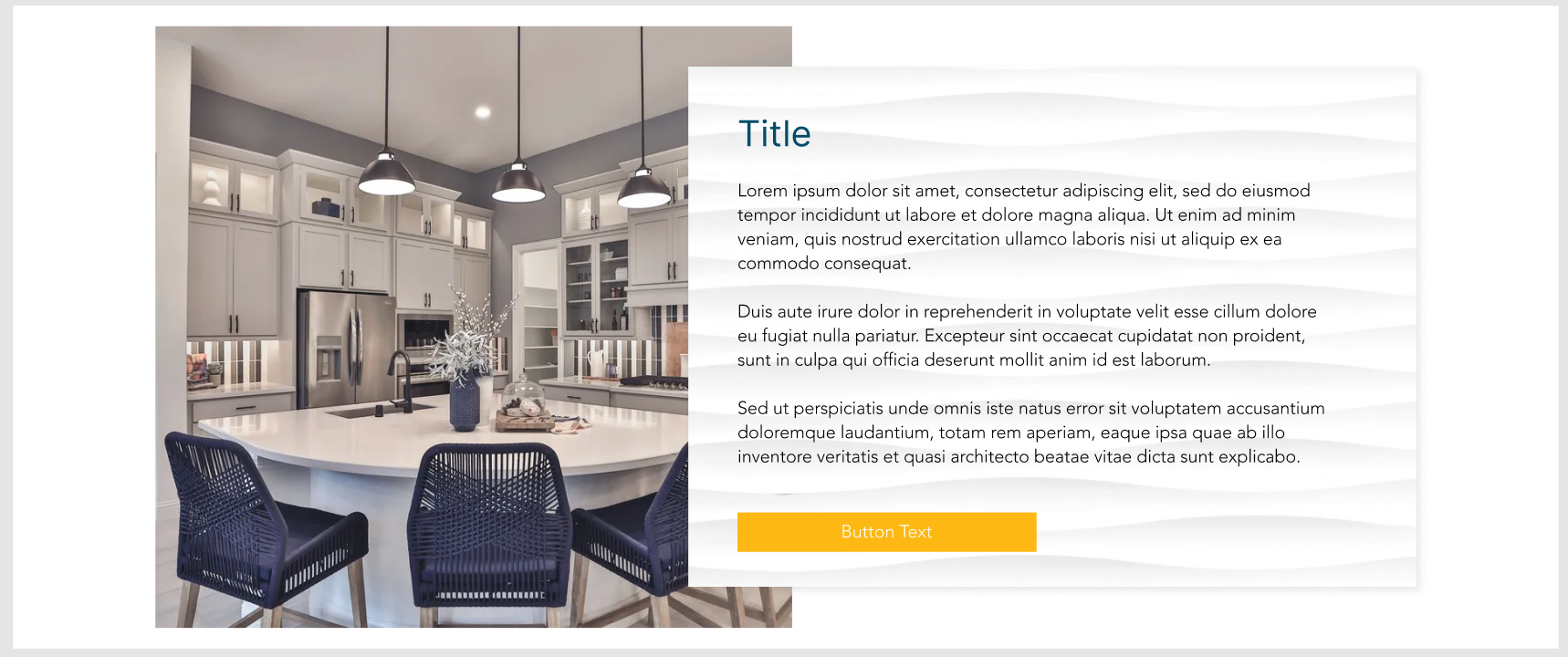
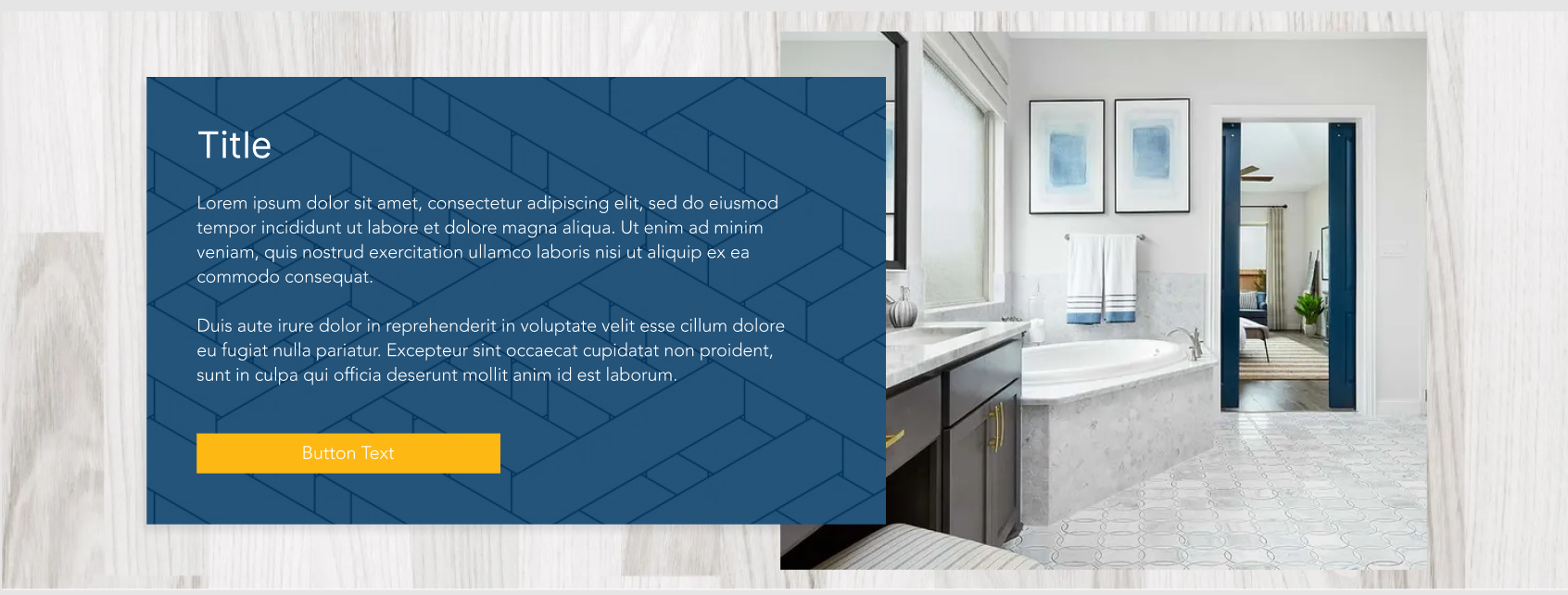
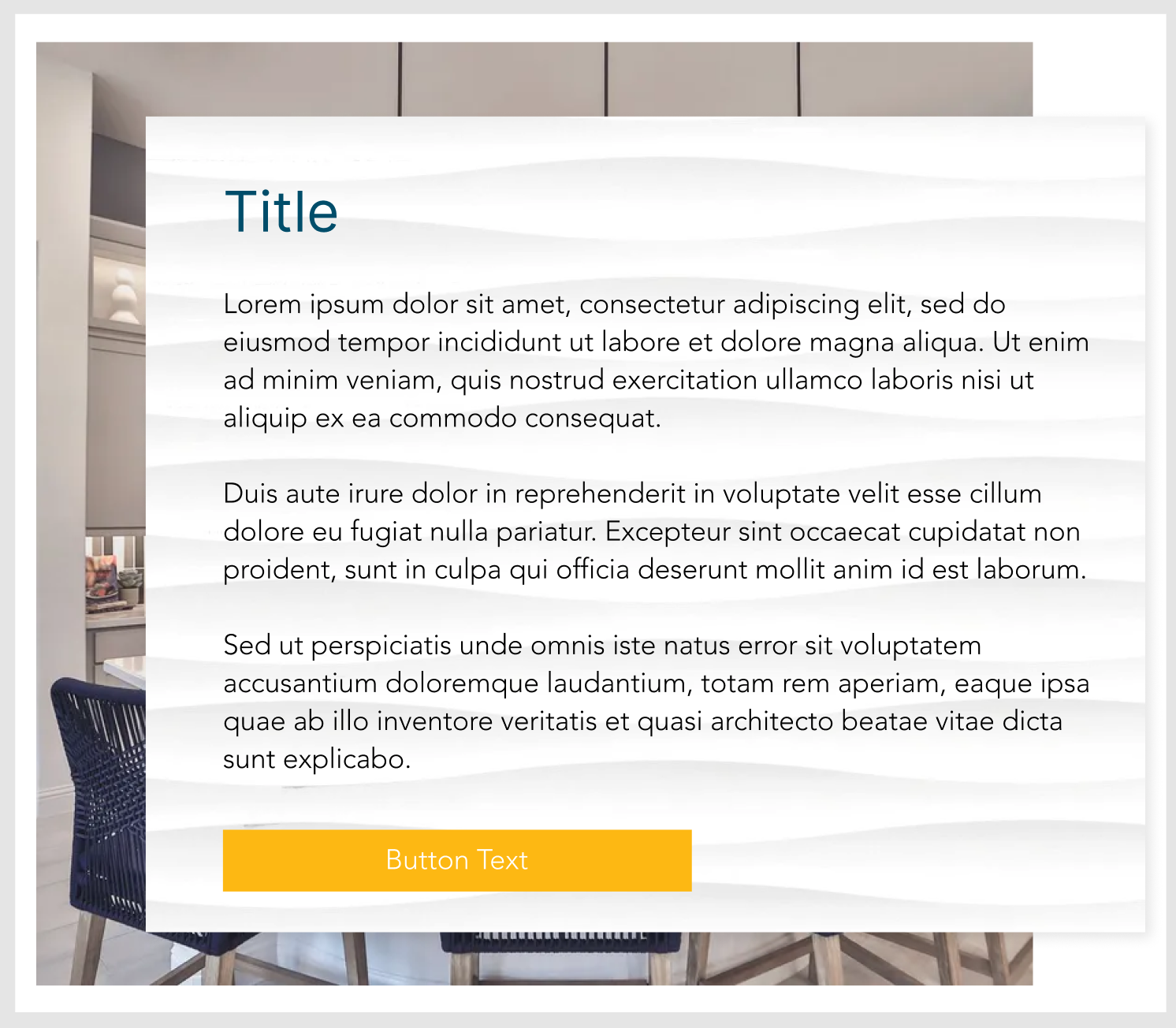
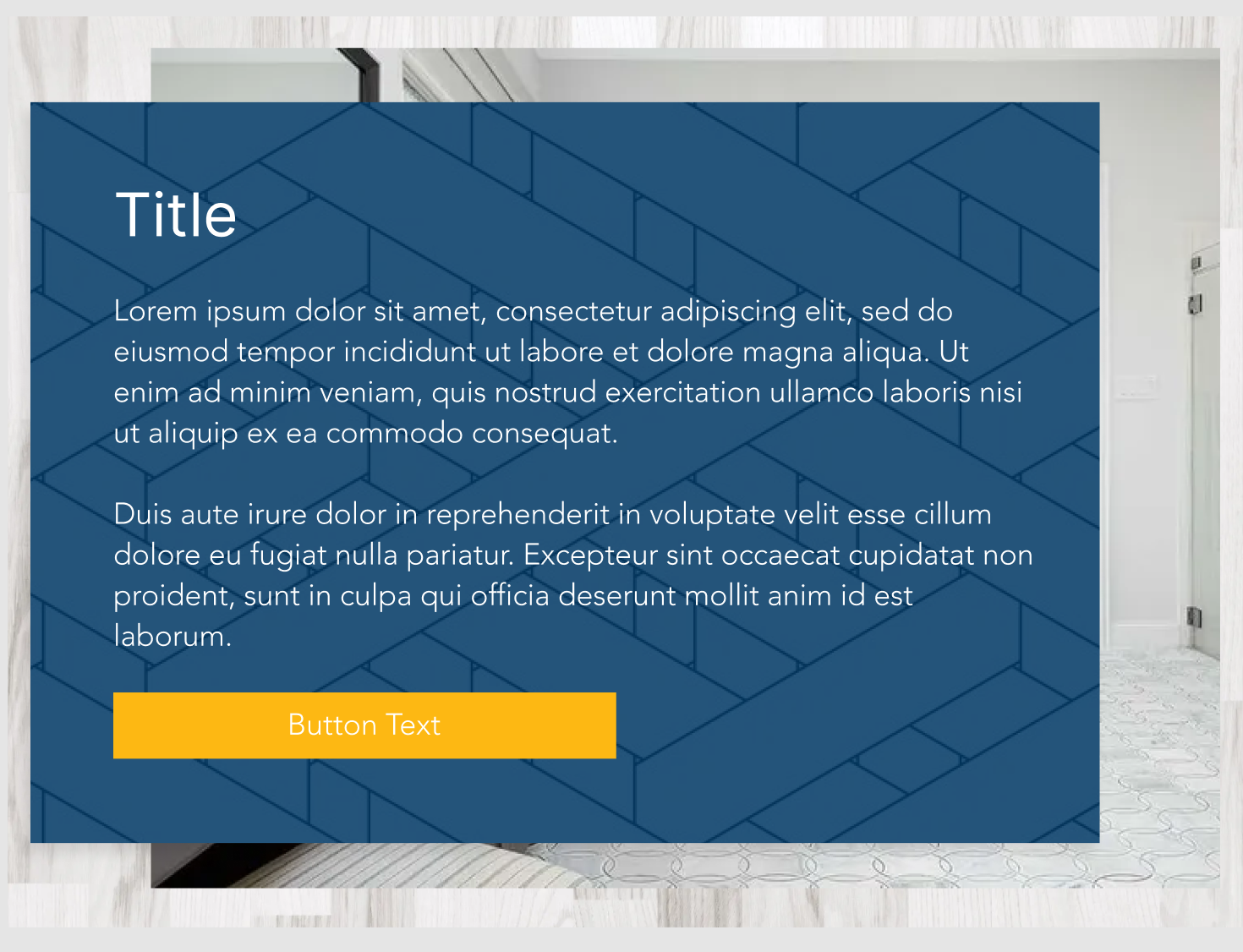
Text block overlaps image block.
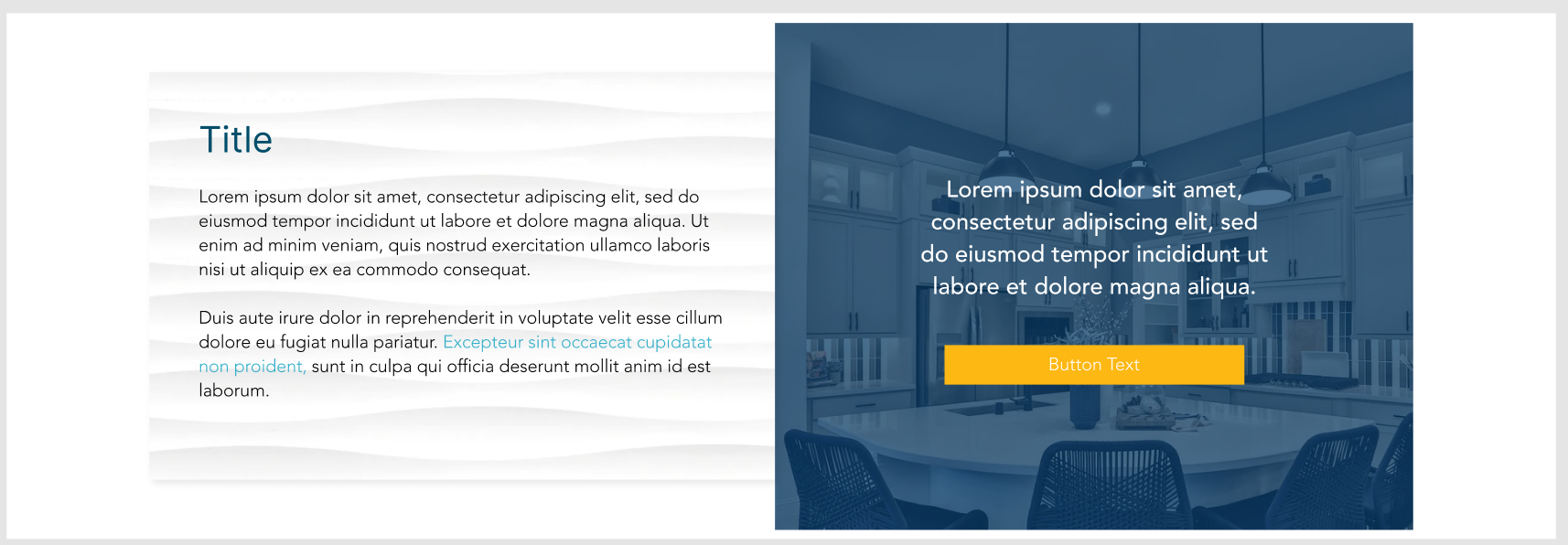
Text block can be on the left or right of the image block.
Text block can have these options:
- Title
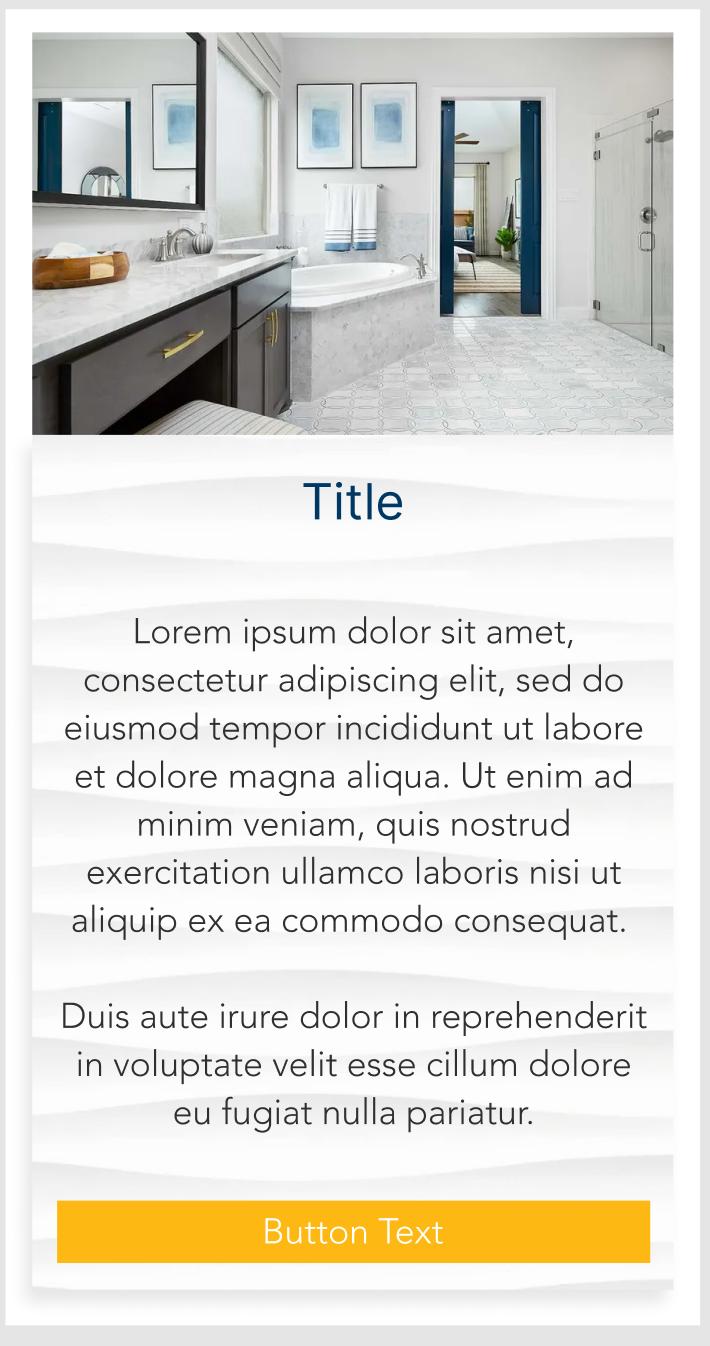
- Rich Text
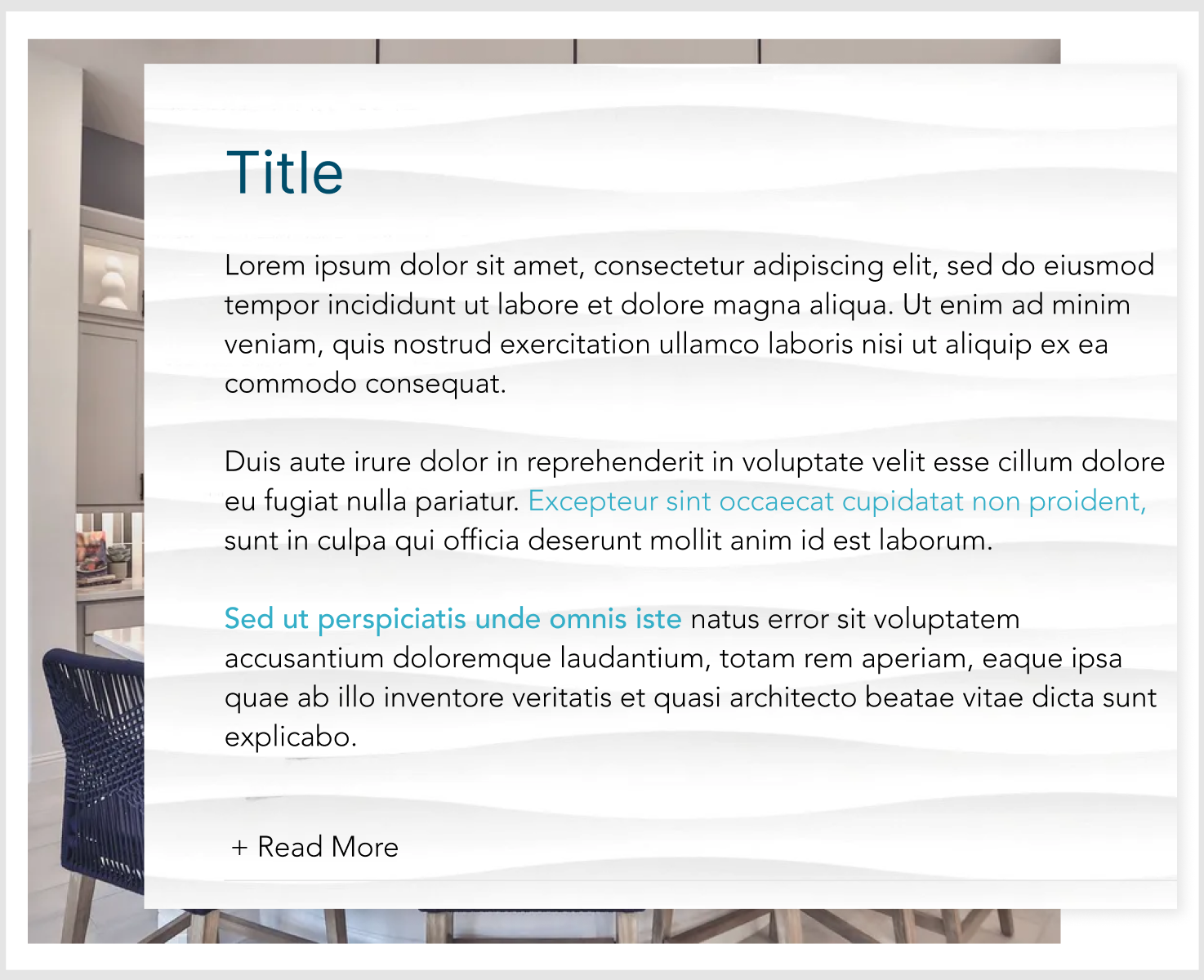
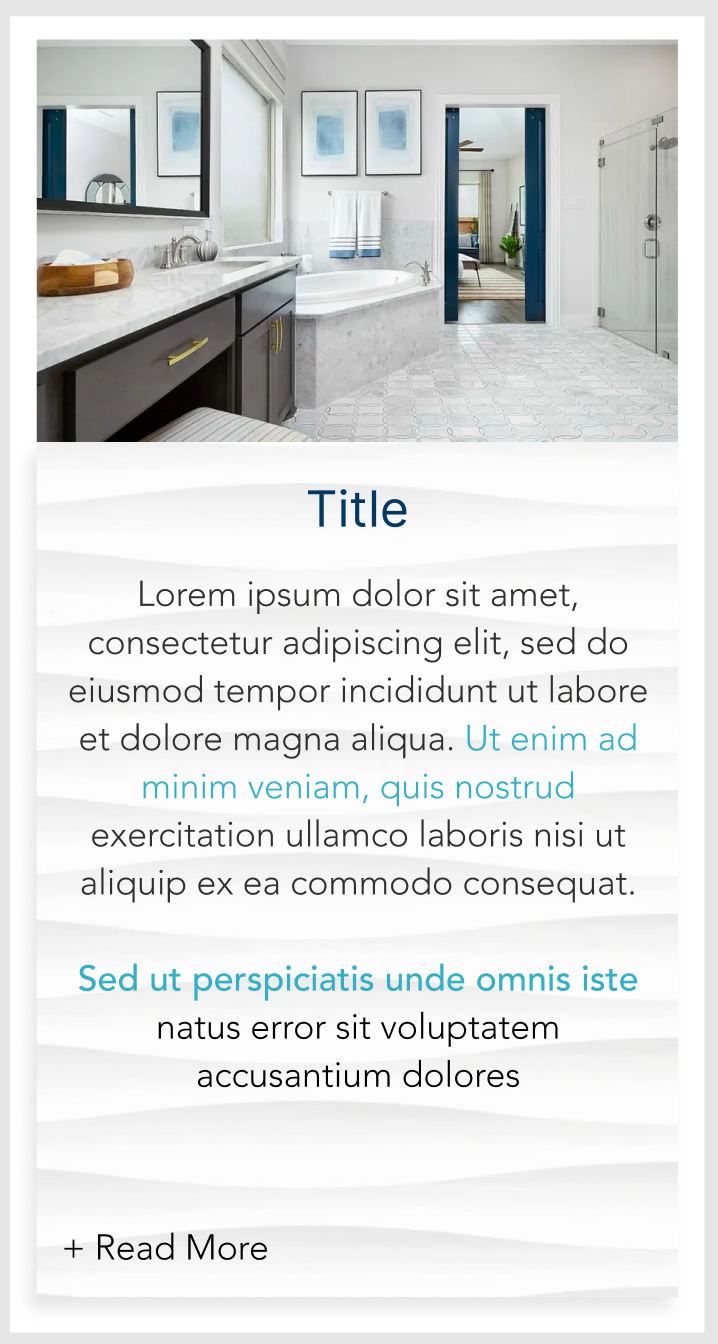
- Accordion (Optional)
- CTA button (Optional)
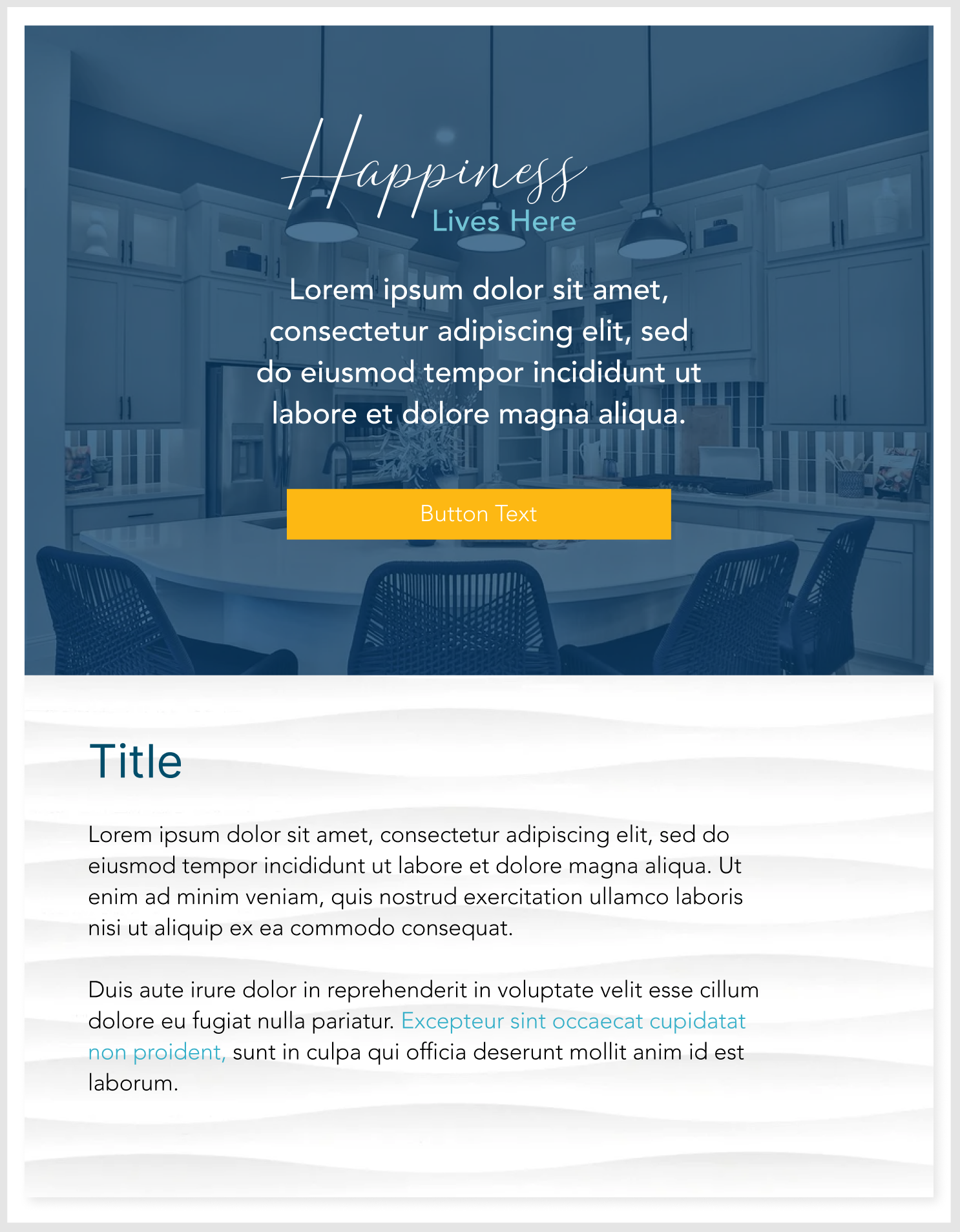
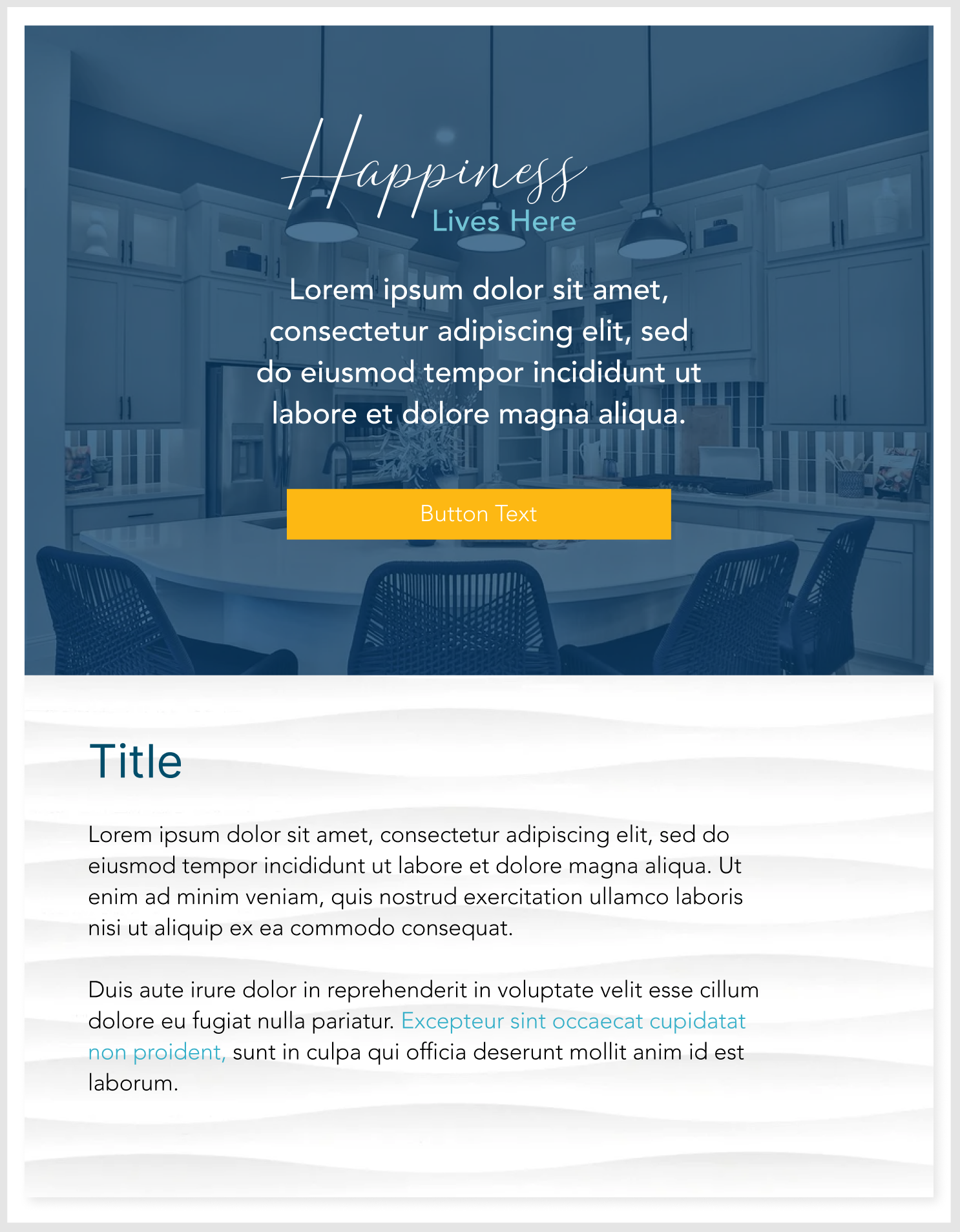
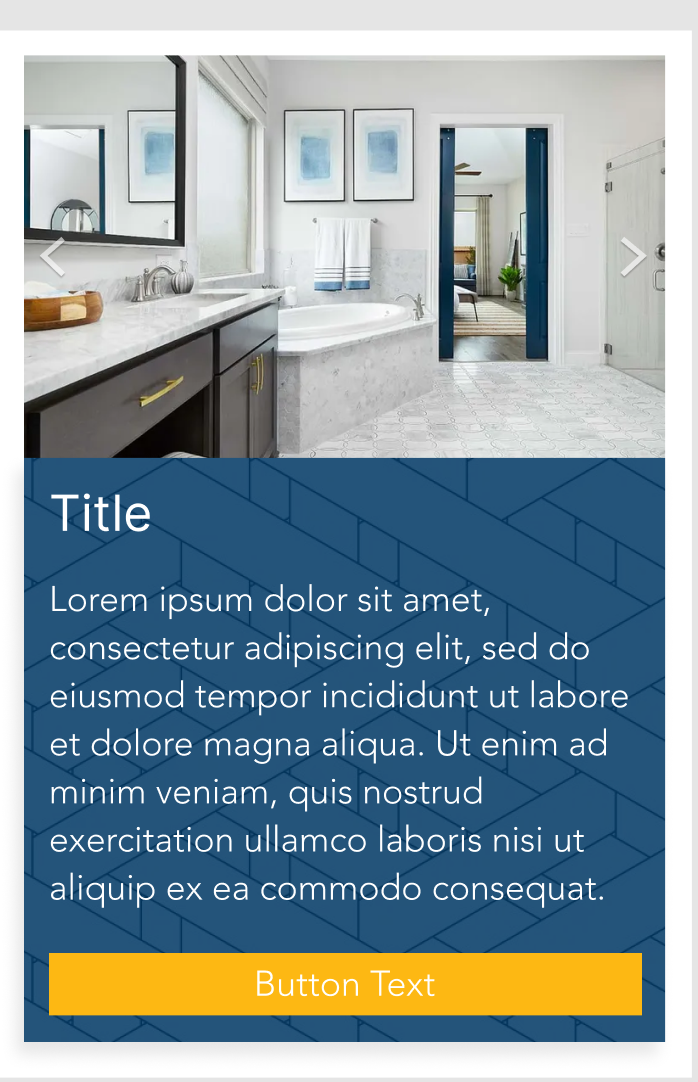
Image can be single or multi-image slideshow. Image can have a text overlay with optional button.
Examples
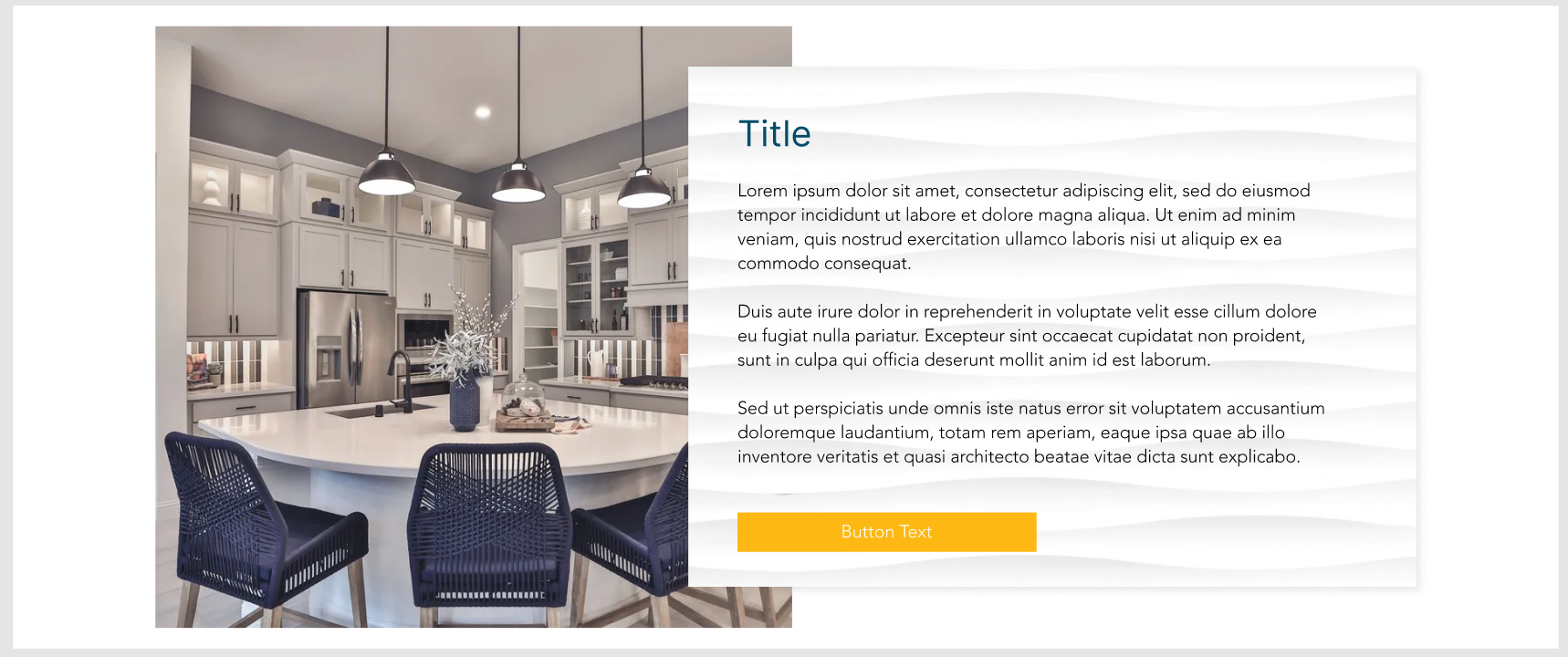
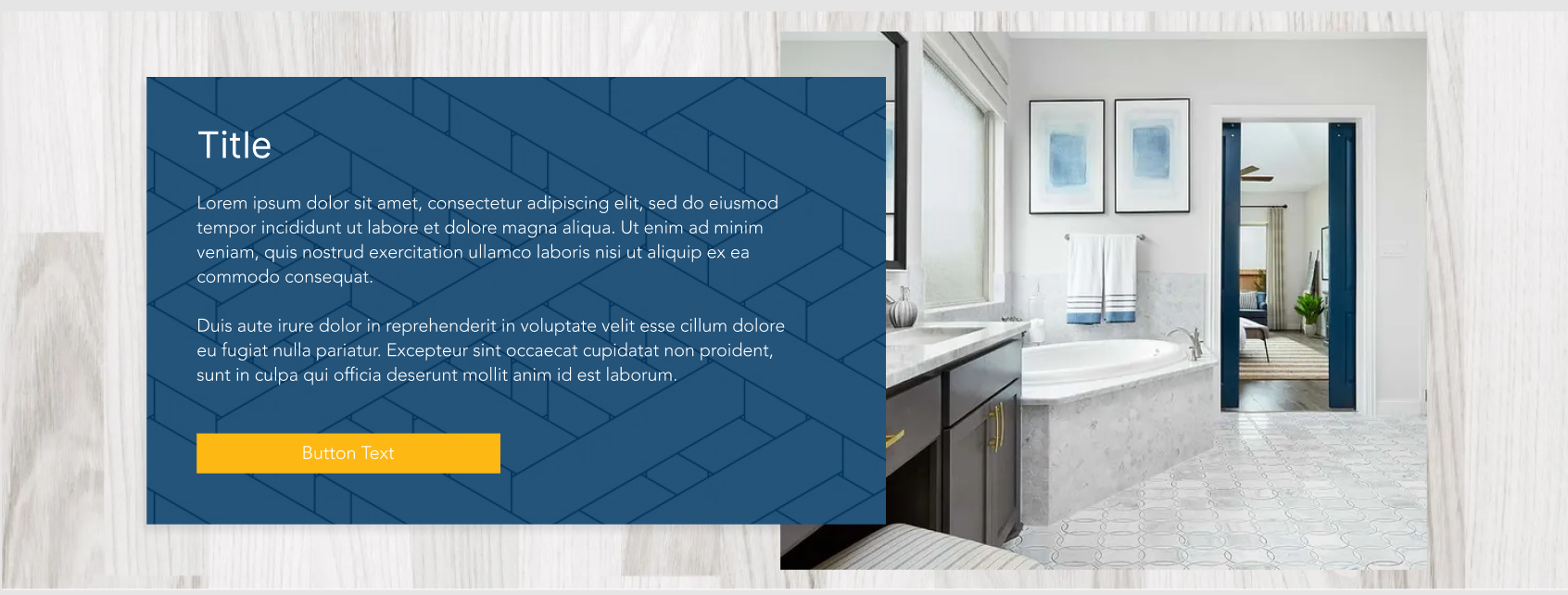
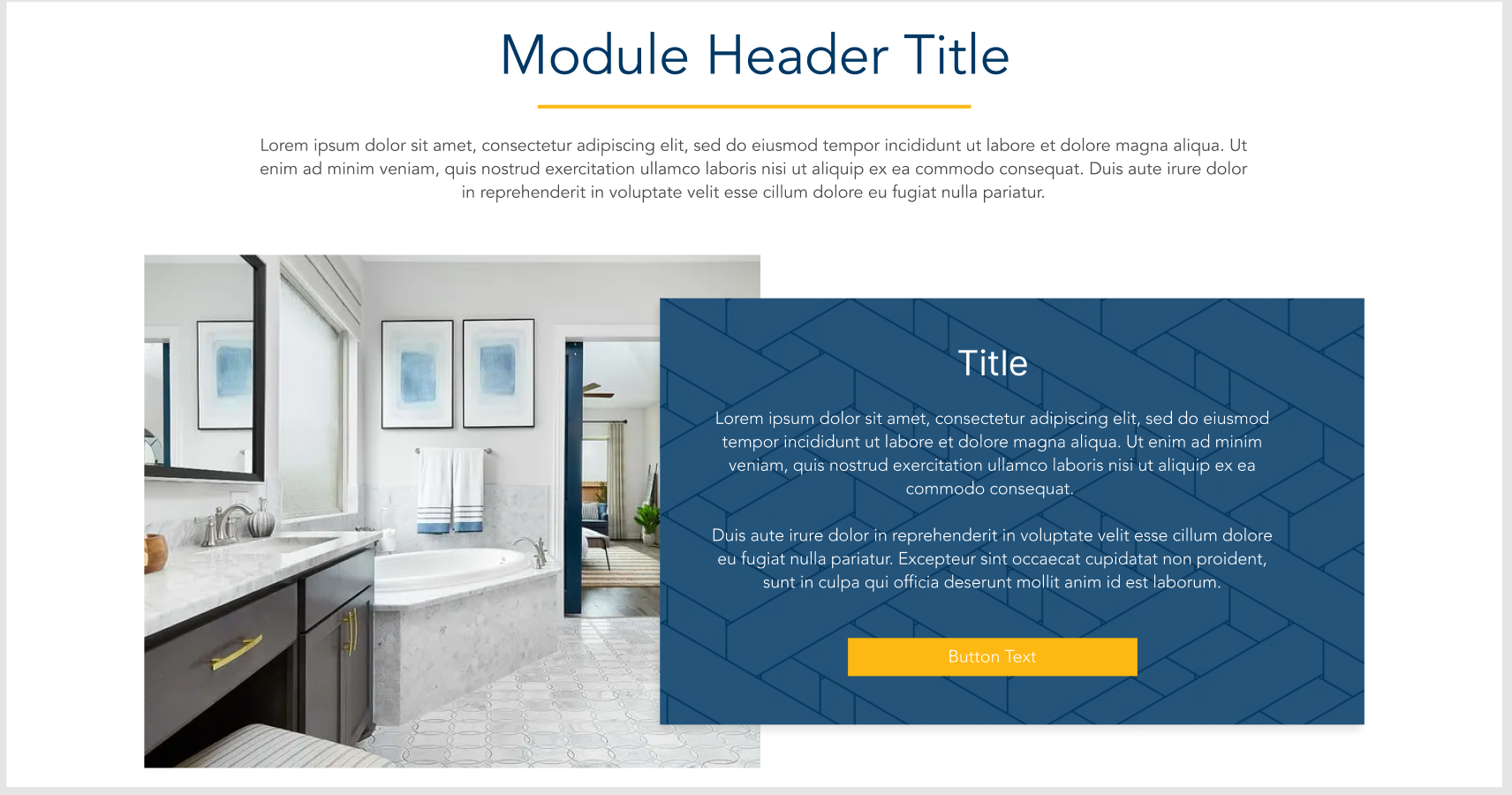
- Desktop
- Tablet
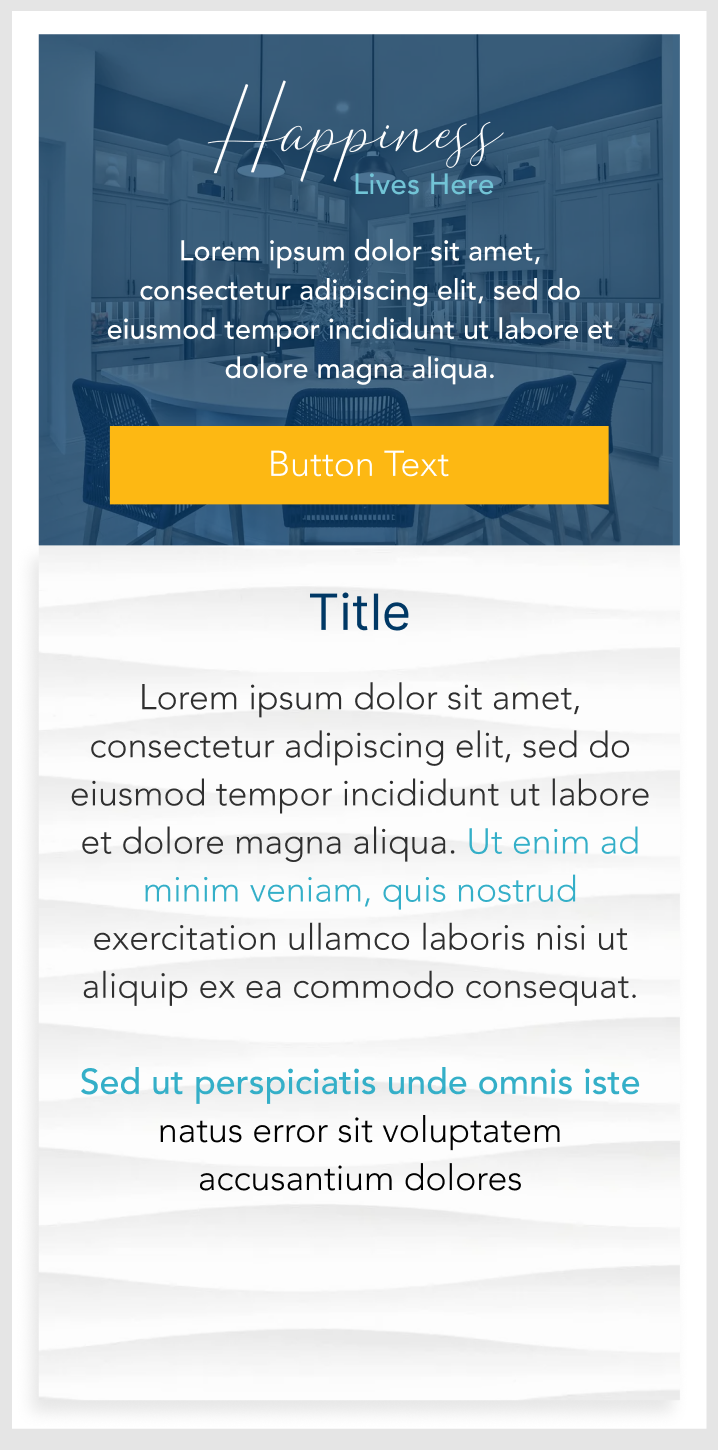
- Mobile
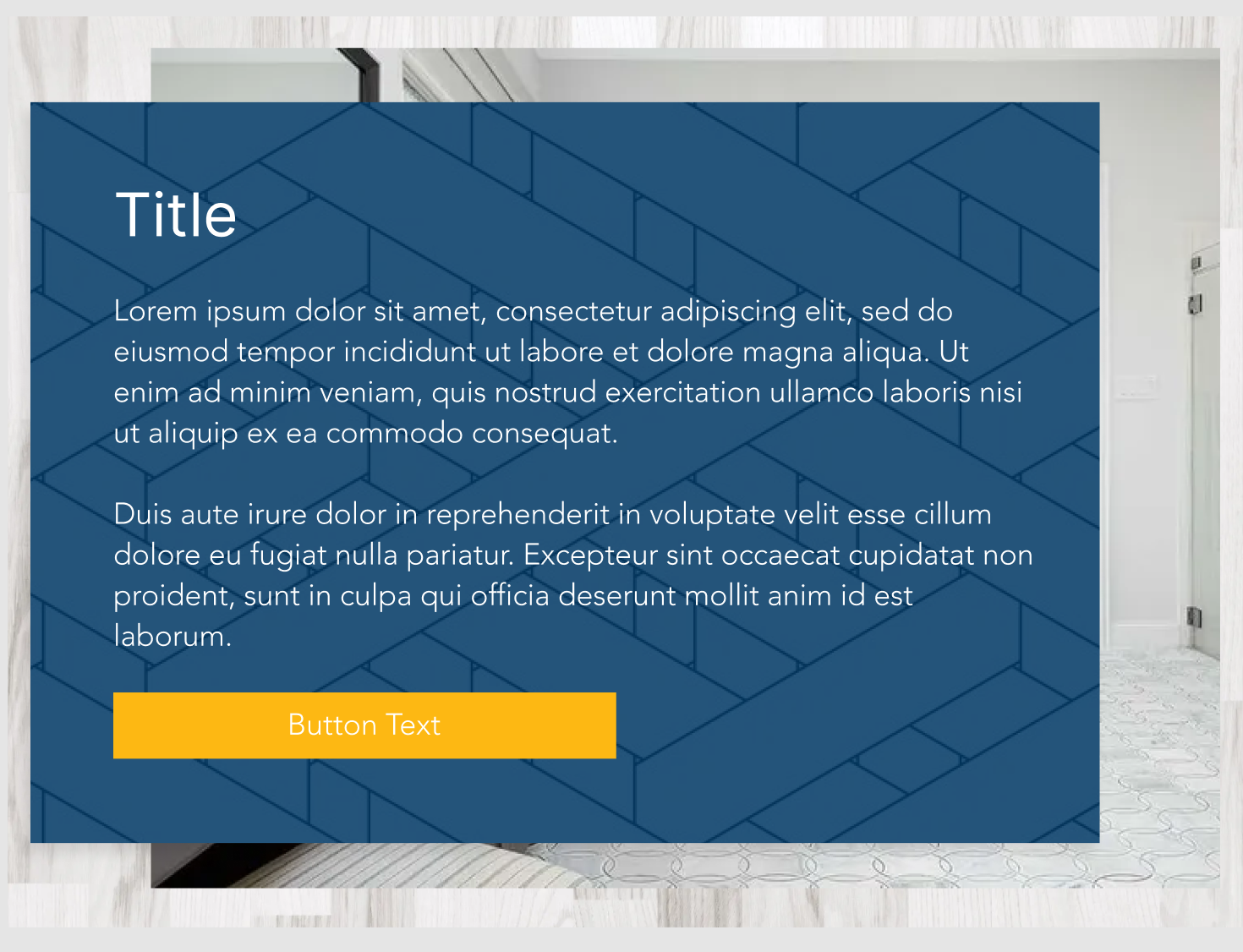
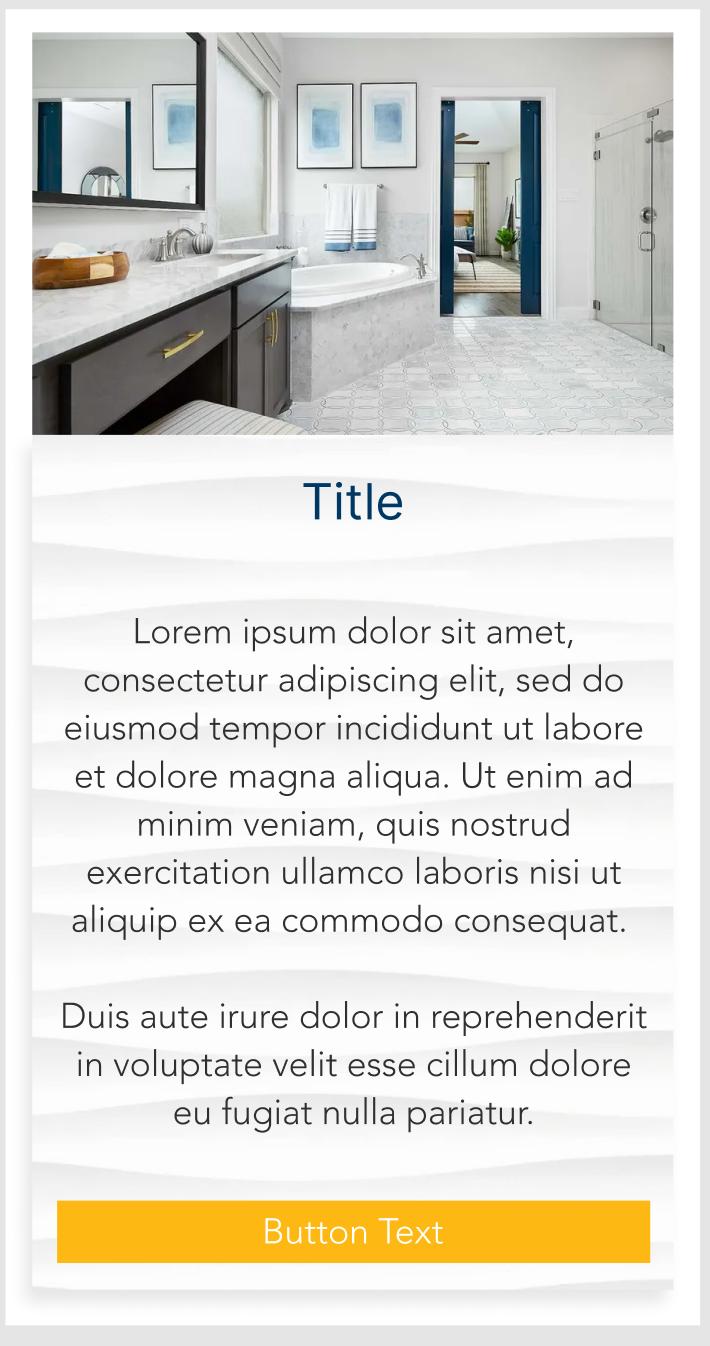
Standard - Text on the right: Standard - Text on the Left:
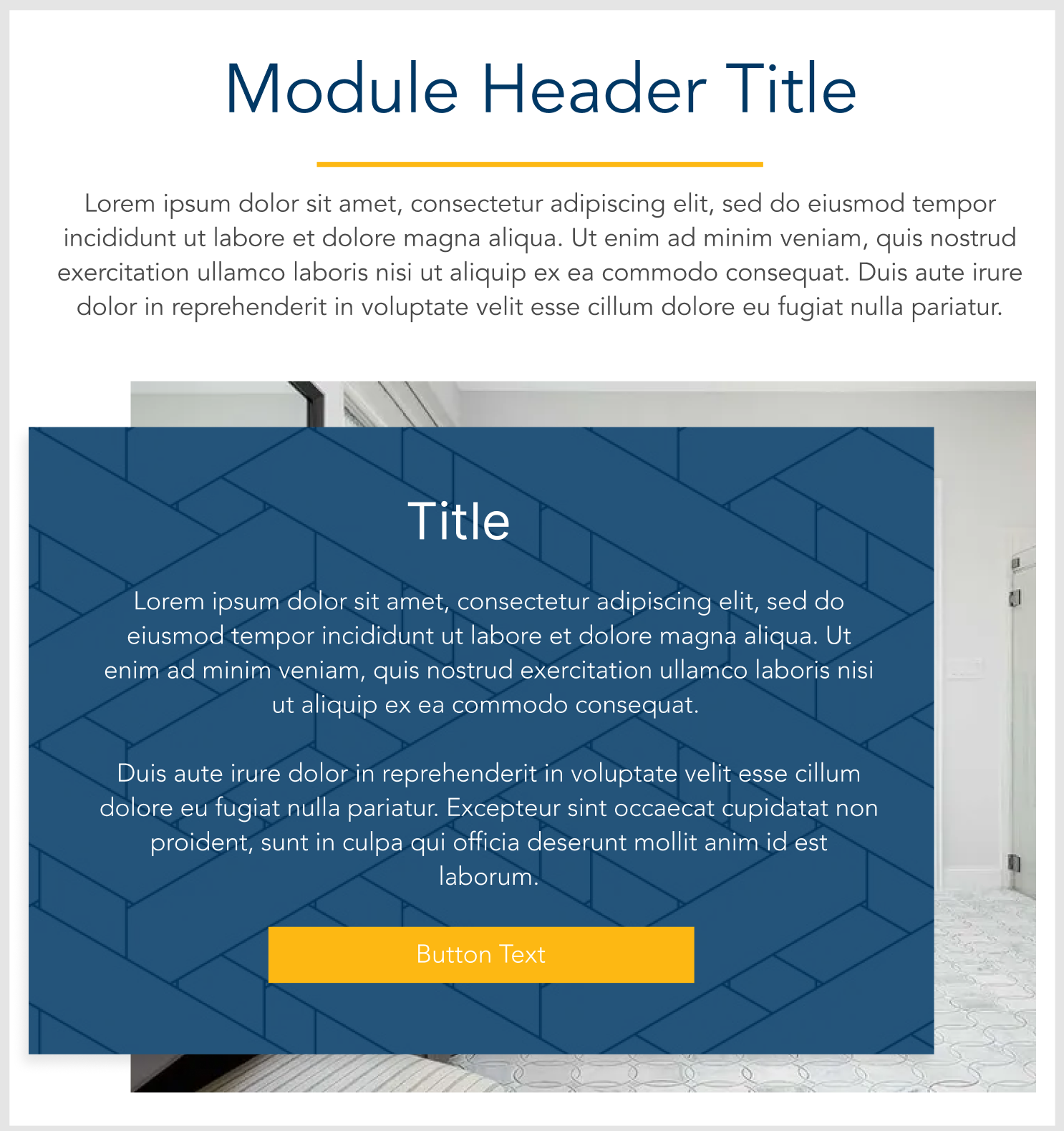
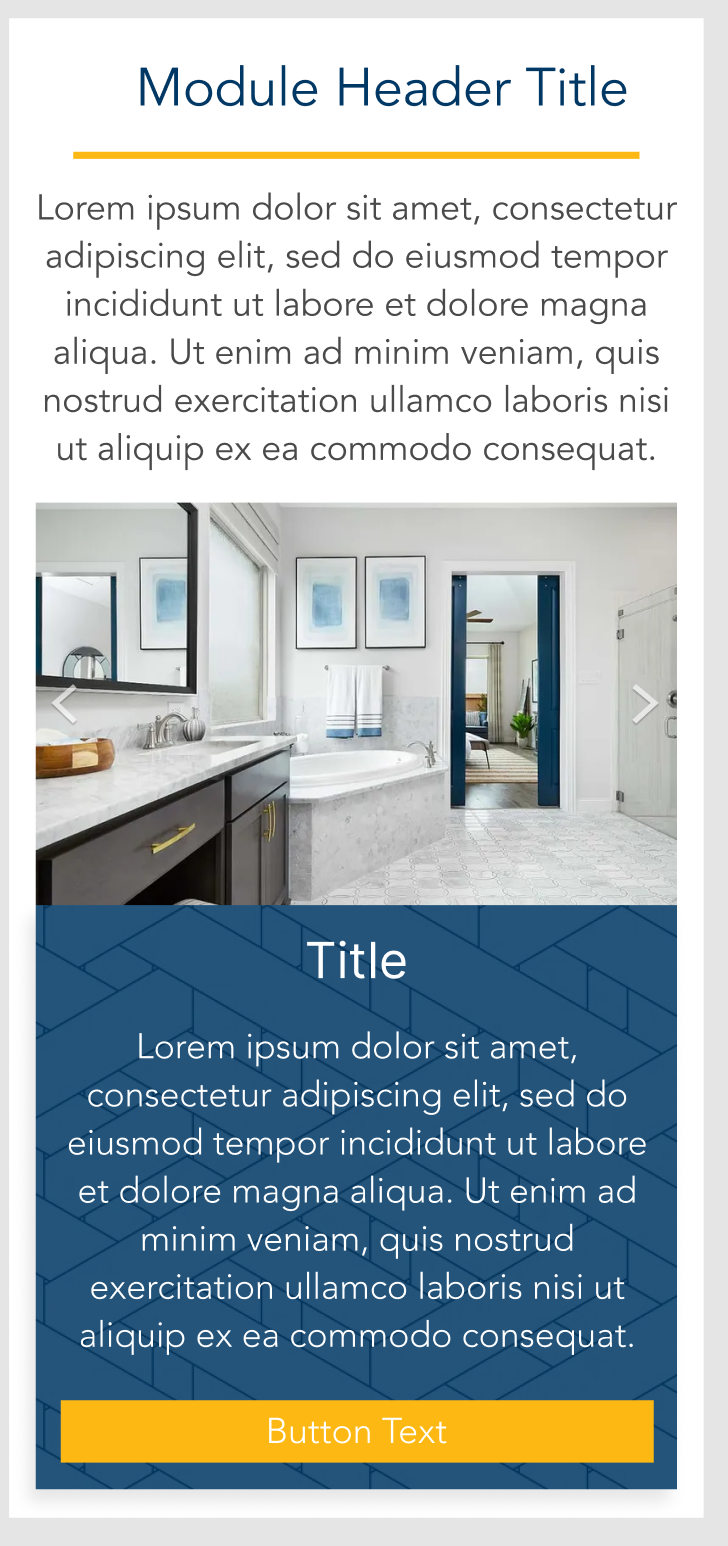
Standard - Text on the Left: With Header - Text block is center-aligned:
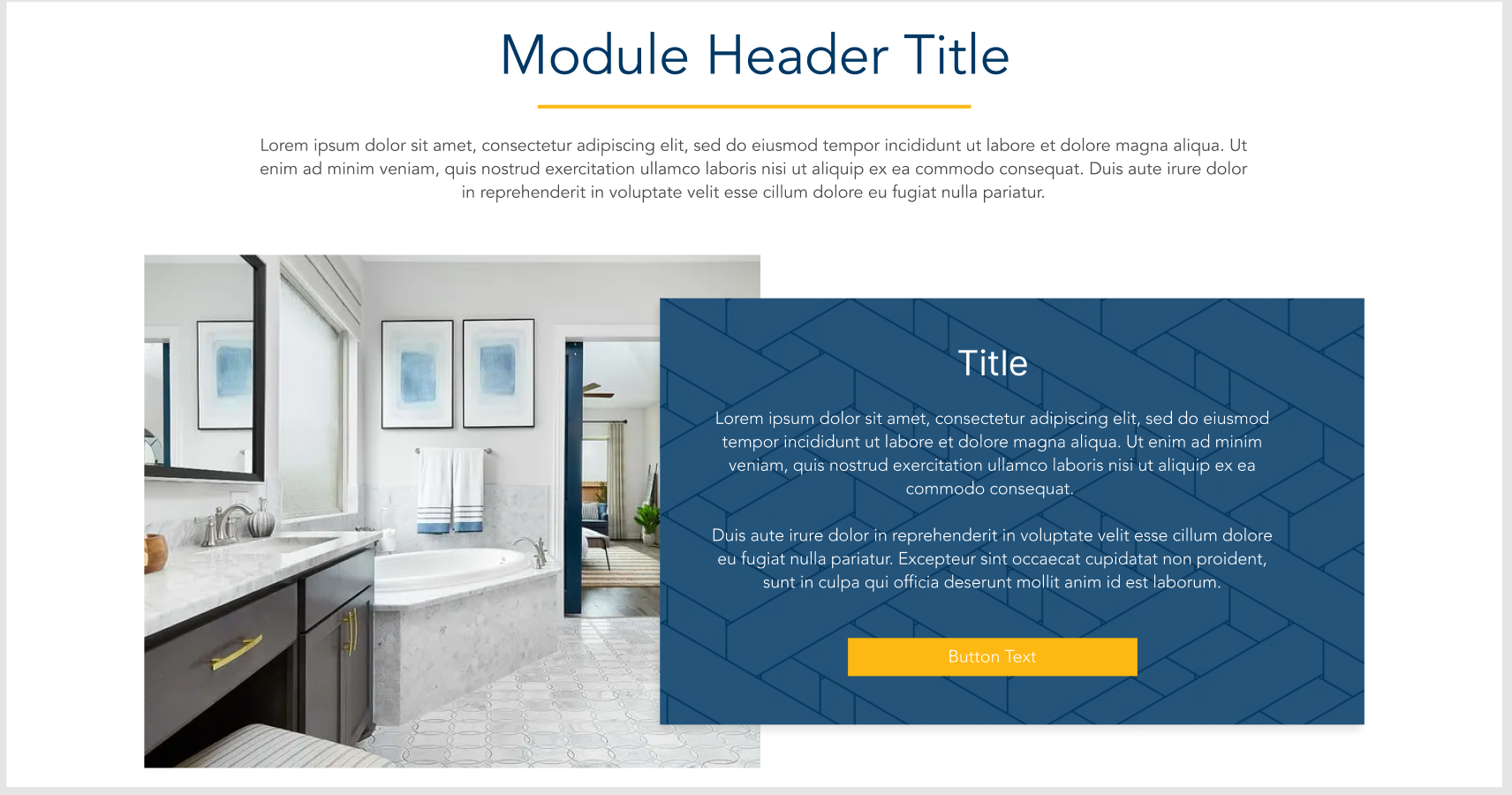
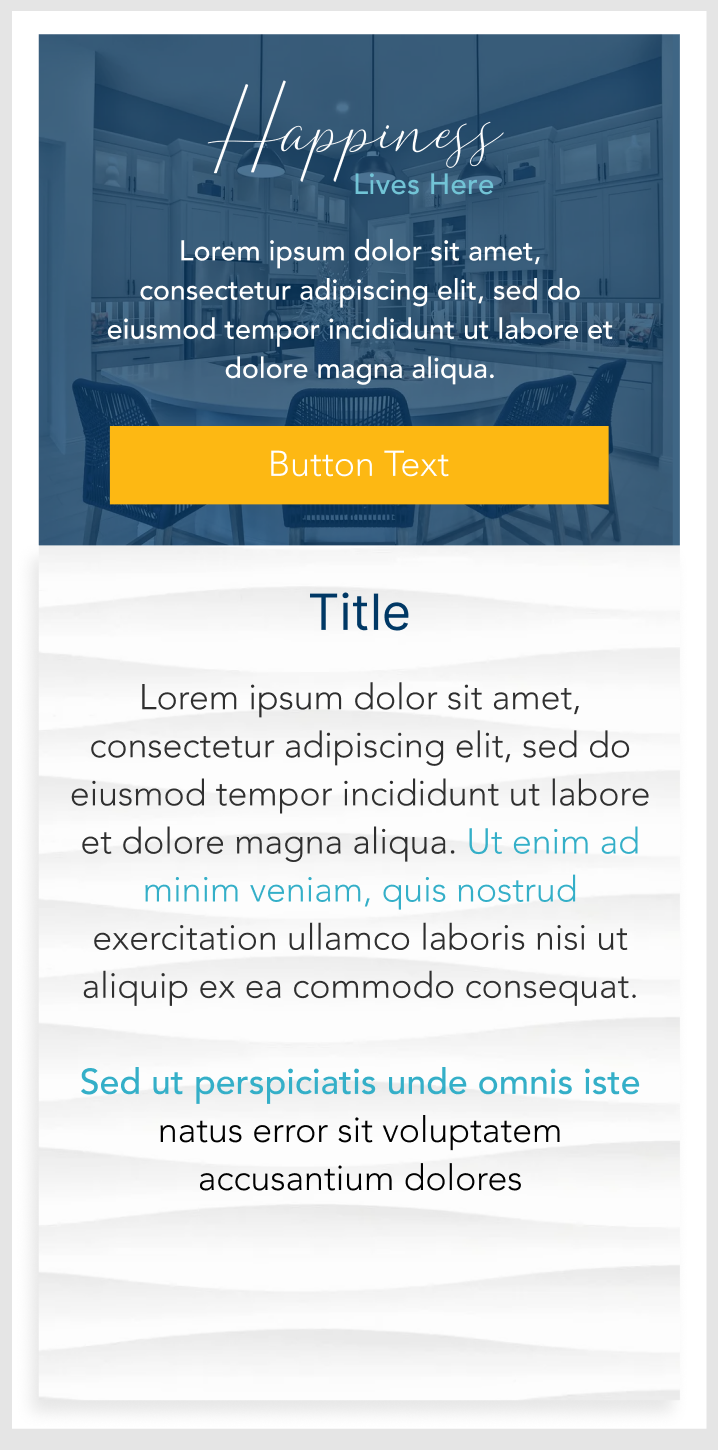
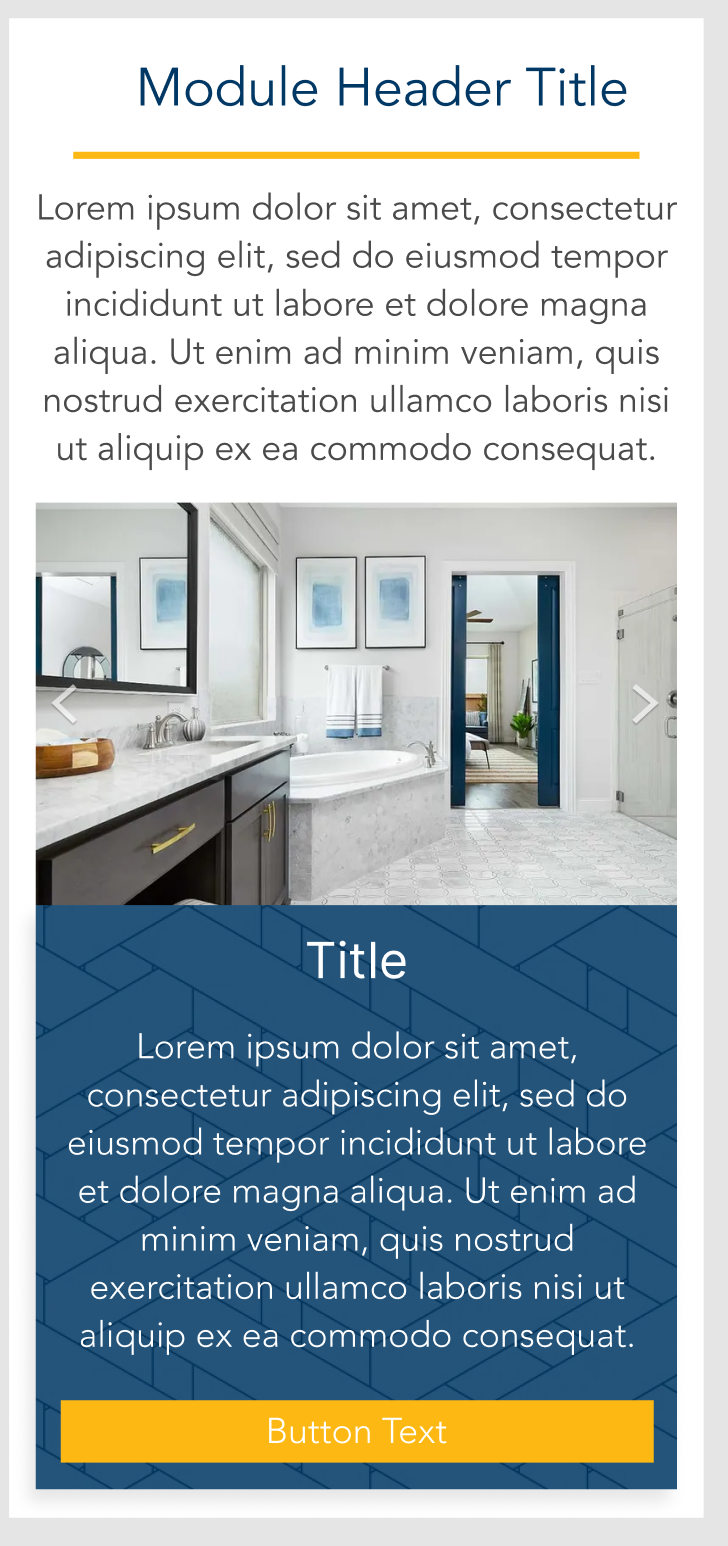
With Header - Text block is center-aligned: Accordion:
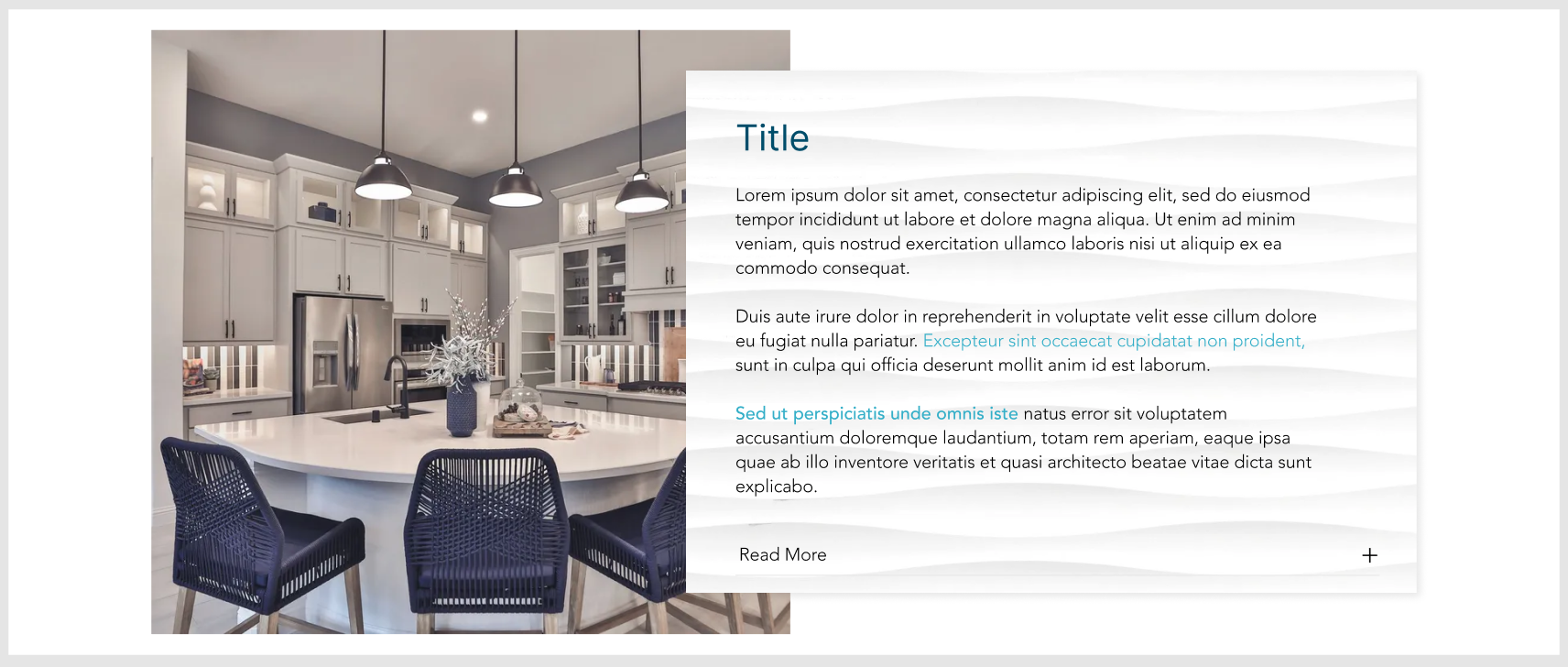
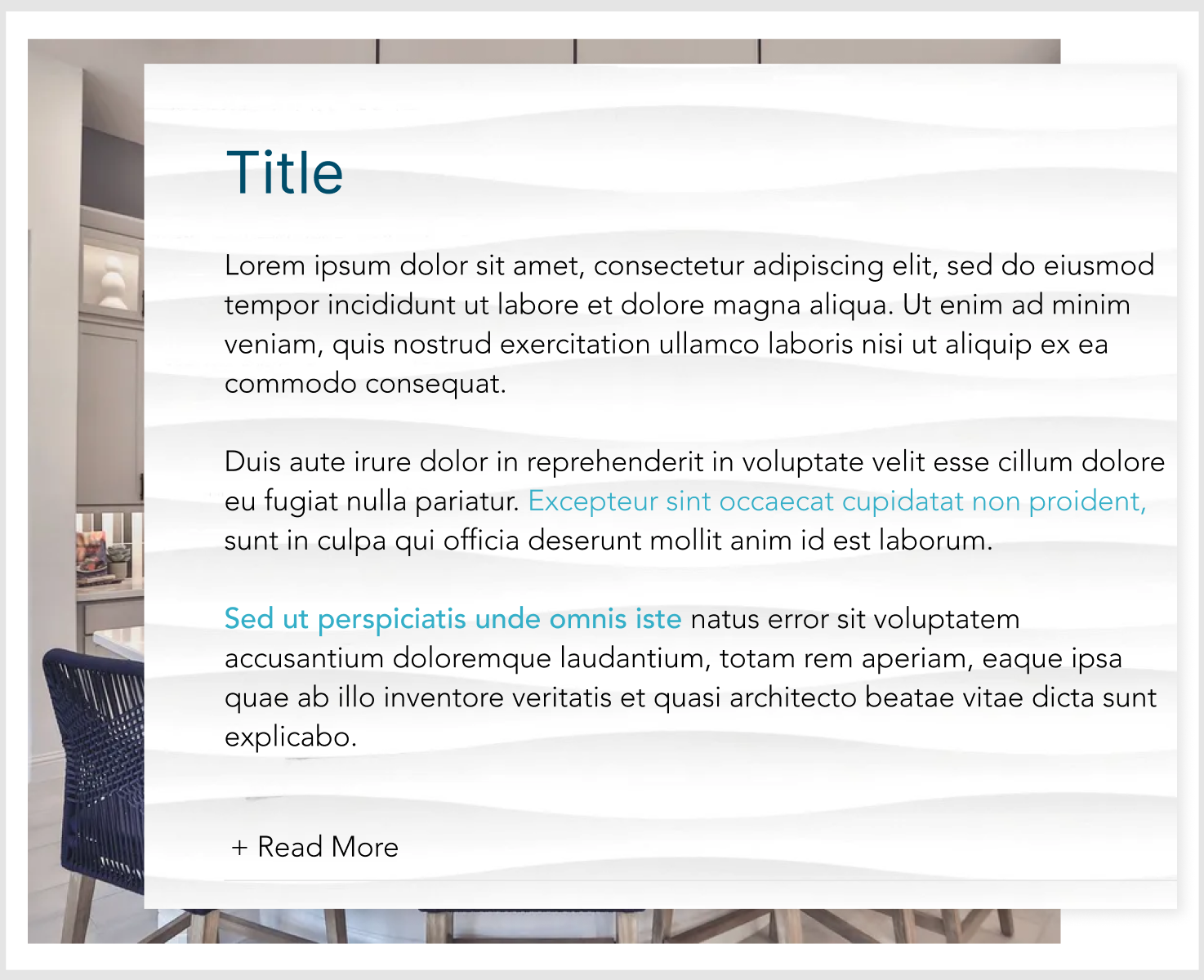
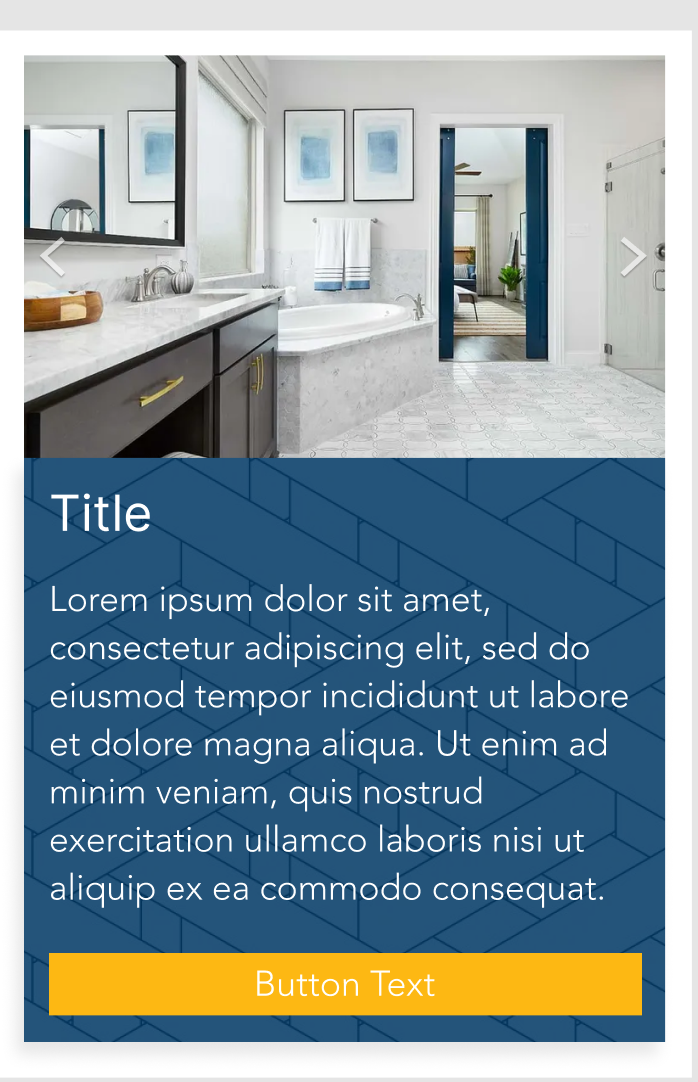
Accordion: Standard text. Image block with Text overlay + CTA:
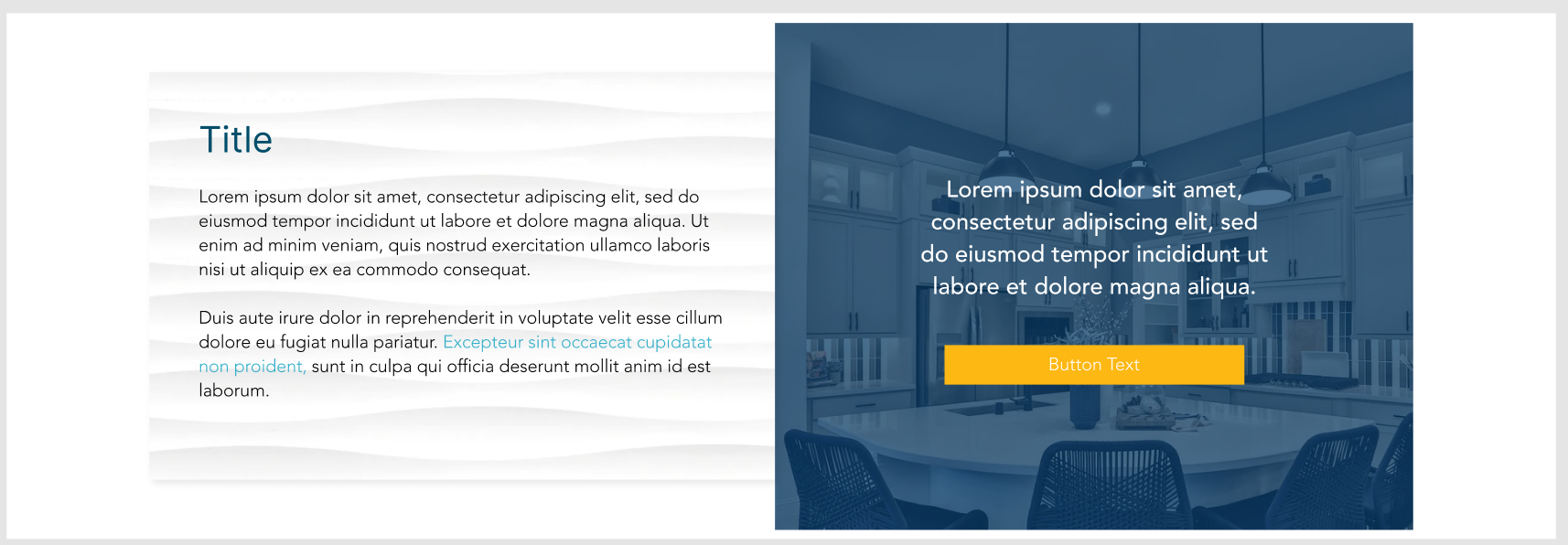
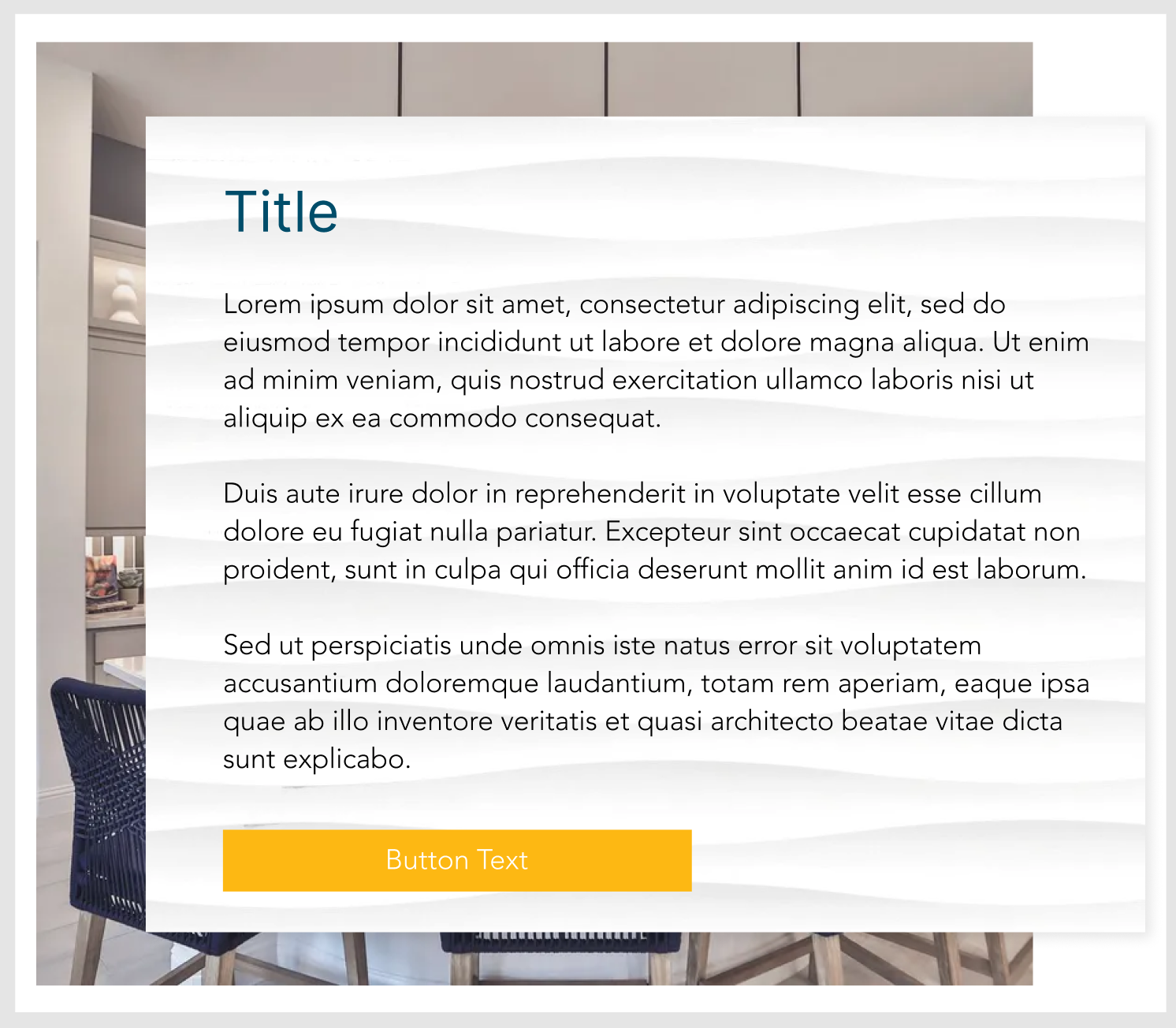
Standard text. Image block with Text overlay + CTA:
 Standard - Text on the Left:
Standard - Text on the Left: With Header - Text block is center-aligned:
With Header - Text block is center-aligned: Accordion:
Accordion: Standard text. Image block with Text overlay + CTA:
Standard text. Image block with Text overlay + CTA:
Standard - Text on the right:

Standard - Text on the left:

With Header - Text block is center-aligned:

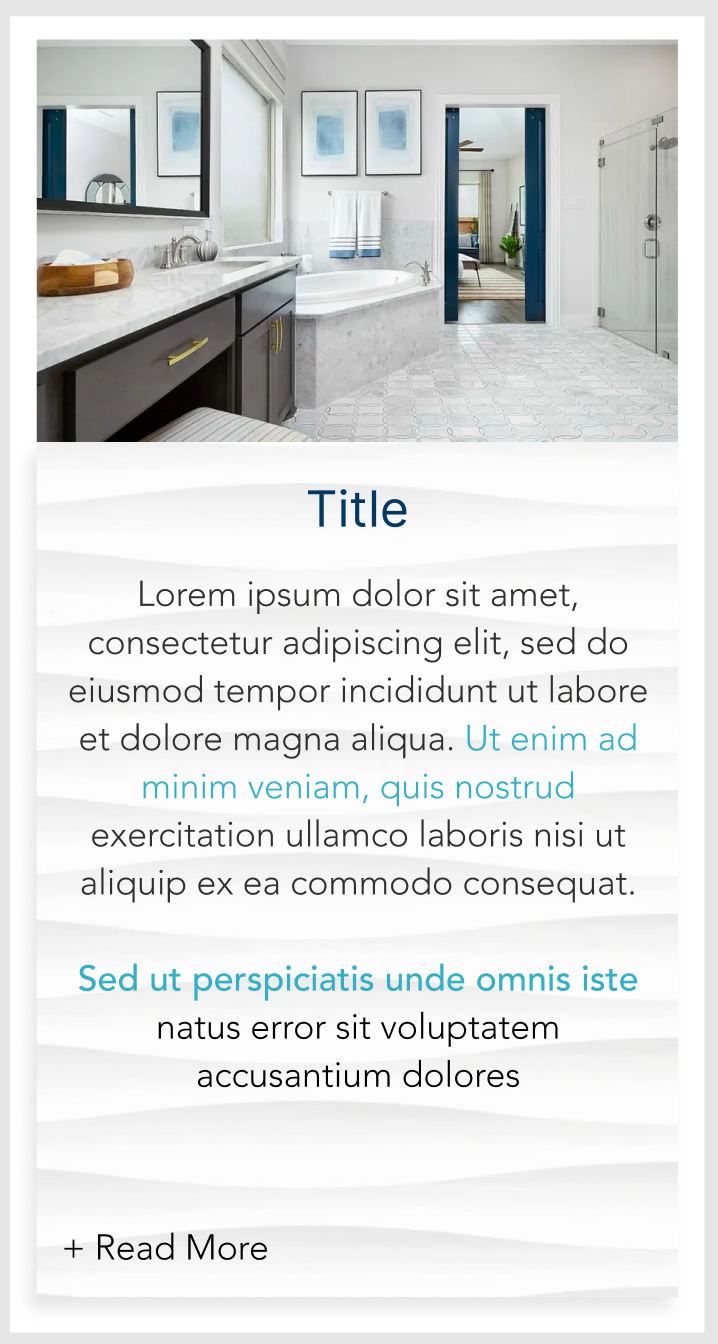
Accordion:

Standard text. Image block with Text overlay + CTA:


Standard - Text on the left:

With Header - Text block is center-aligned:

Accordion:

Standard text. Image block with Text overlay + CTA:

Standard - Text on the right:

Standard - Text on the Left:

With Header - Text block is center-aligned:

Accordion:

Standard text. Image block with Text overlay + CTA:


Standard - Text on the Left:

With Header - Text block is center-aligned:

Accordion:

Standard text. Image block with Text overlay + CTA: