Sticky Navigation
Description
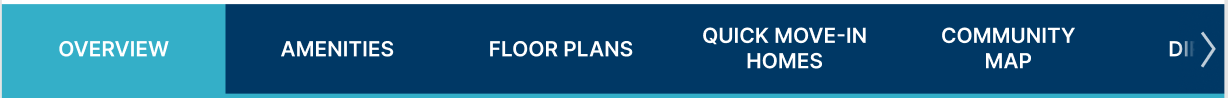
Sticky Navitaion for Inventory pages (Community/Plan/Spec).
- Menus are dynamic and only visible if corresponding component is active.
For example, if there's no community map on the page, hide "Community Map" menu - When user scrolls down, navigation stays on top. (Both Desktop and Mobile)
- When user scrolls to any section, navigation highlights corresponding tab.
- Click on any tab scrolls the page to corresponding section
- If #anchor is in URL parameters, upon page landing, scroll page to the corresponding section.
For example, if there's "#floor-plans" in the URL, upon page load, auto-scroll to Floor Plans. - For mobile, panel becomes a horizontal scroll bar.
- Right edge has blur if there's any overflow.
- When user starts scrolling to the right, left section should have blur overlay and left arrow.
Example
- Desktop
- Tablet
- Mobile